本記事ではVtuberモデルをVtubuStudioに読み込ませて実際に動かすまでの流れを解説します。
「モデルをどう読み込ませていいのか分からない」「これからVtuberになりたいけど事前に設定方法を知っておきたい!」といった方は是非一読いただけると幸いです。
モデルの読み込ませ方、モデルをうまく動かすための設定方法だけではなく、キーバインドによる表情差分の設定方法についても書いていますので是非参考にしてみてください。
尚、「Test-model」というモデルを使って解説していきます。
※VtubeStudioについての解説は別の記事で解説予定です!
目次
- Live2DモデルをVtubeStudioに読み込む方法
- カメラの設定
- モデルをうまく動かすための設定方法
- キーバインドによる表情差分の設定方法
- アイコン設定方法
- グリーンバックにしてOBSで背景を切り抜く方法
1. VtubeStudioにLive2Dモデルを読み込む方法
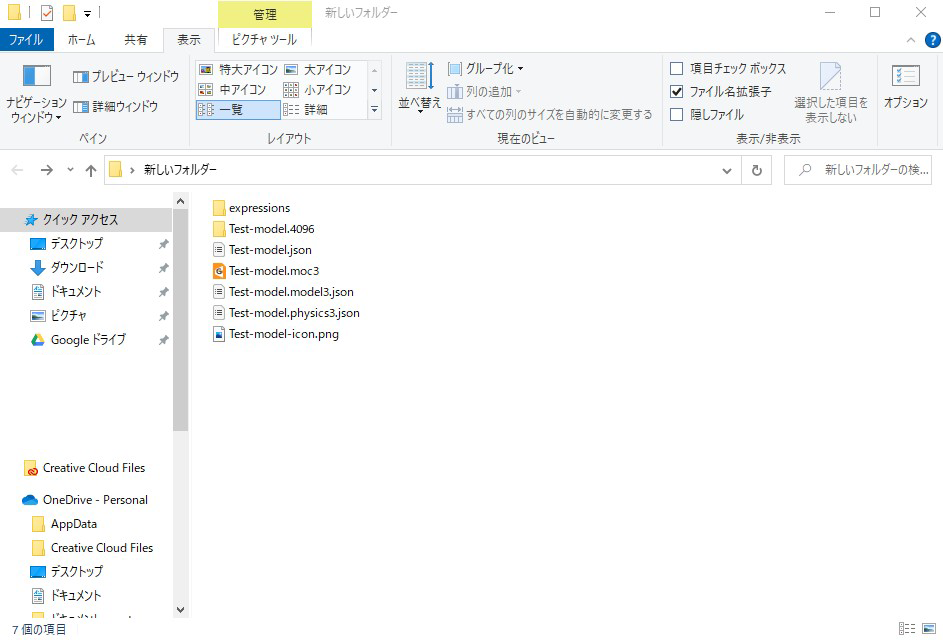
1-1.データを確認する
まずはデータが全て正しく揃っているかを確認しましょう。
Live2Dモデリングは制作状況によって異なりますが、下記のようになっています。

Live2Dモデリングデータのファイル内容
- 主要データである「.mocファイル」
- テクスチャを格納する「モデル名.4096」フォルダ
- 「.json」ファイル
- 「model3.json」ファイル
- 「physics3.json」ファイル(物理演算が設定されている場合)
- 「exp3.json」データ(表情差分がある場合)
- 「.motion」データ(モーション差分がある場合)
- アイコン設定用画像データ(アイコン画像がある場合)
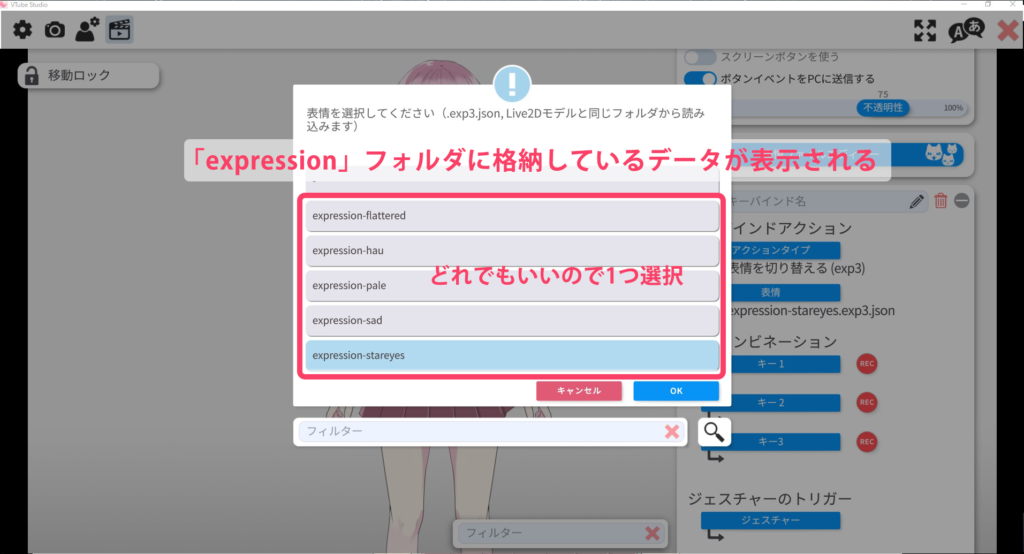
※今回のサンプルでは分かりやすいように表情差分を「expressions」というフォルダに格納しています。
納品の状態によっては下記のような「items_pinned~」や「cdi.json」、「vtube.json」といったファイルが格納されている場合があります。

この場合は既にモデルの感度やアイコン、表情差分などが設定された状態なので、この後の手間をかなり省くことができます(ラッキーですね!)
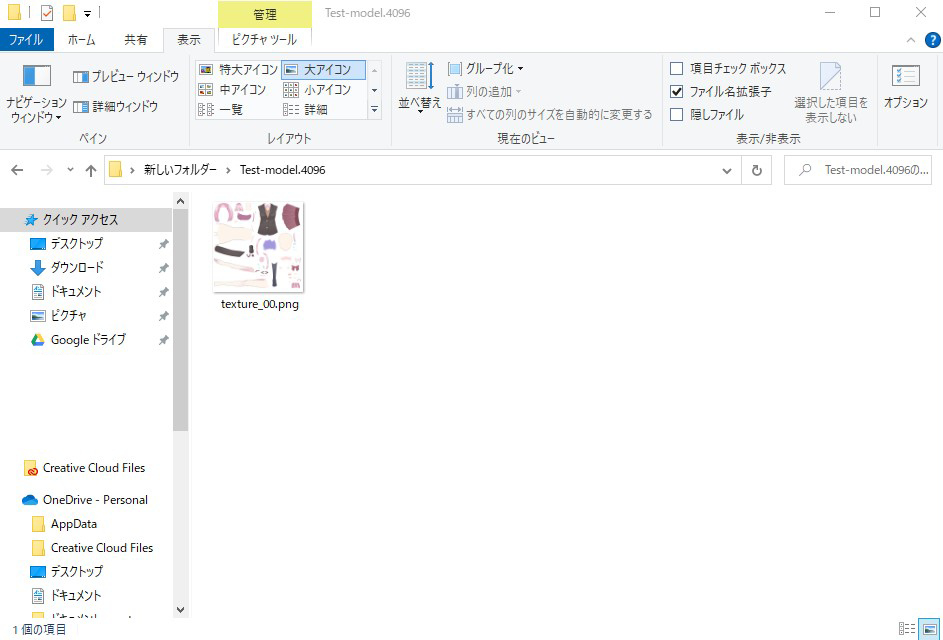
尚、テクスチャを格納したフォルダの中身はこのようになっています。

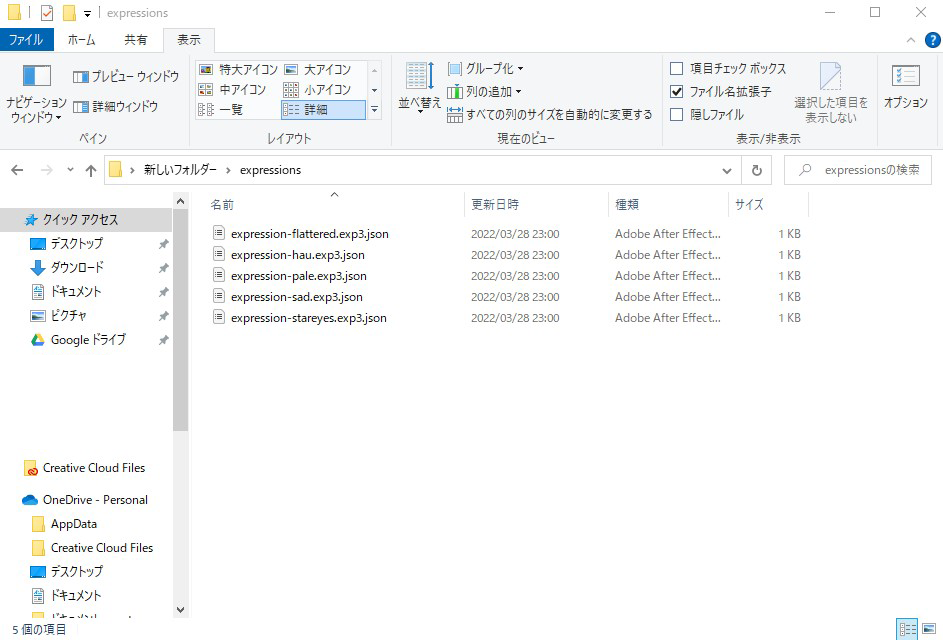
「expressions」フォルダ内はこのようになっています。(表情差分の数だけファイルがあります)

アイコン用の画像データはVtubeStudio内で下記画像のように使用します。


それぞれのデータが何を意味しているかは理解しなくてOKです!必要なデータがあることが確認できたら早速読み込んでいきましょう!
1-2.VtubeStudioにモデルを読み込む
それでは早速下記手順の通りモデルを読み込ませましょう。
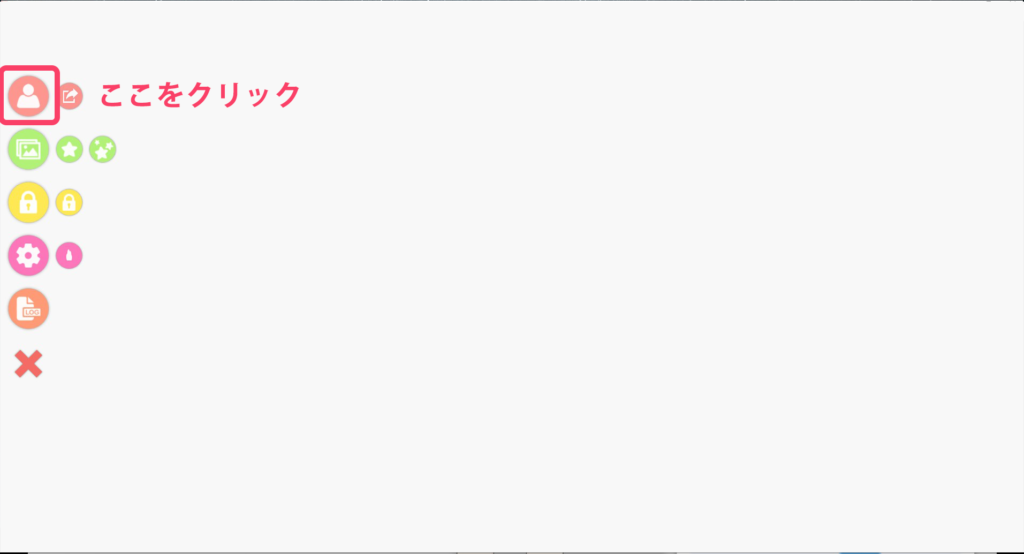
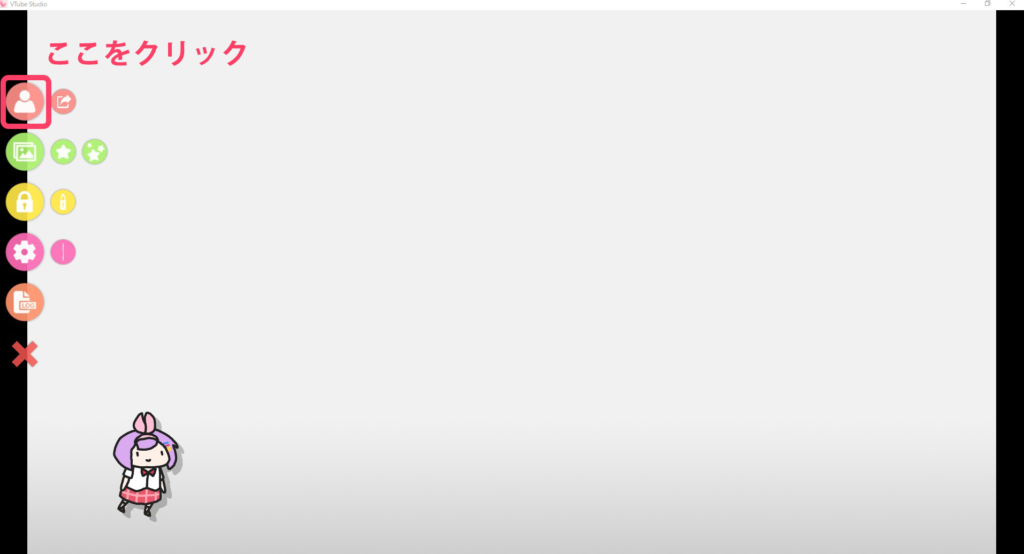
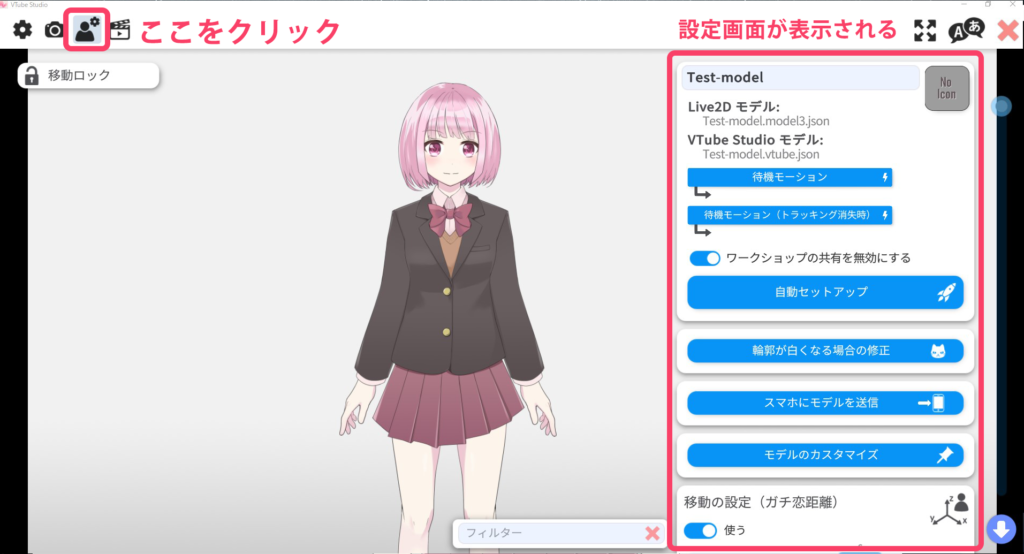
①VtubeStudioを起動しメインメニューの人型アイコンをクリック

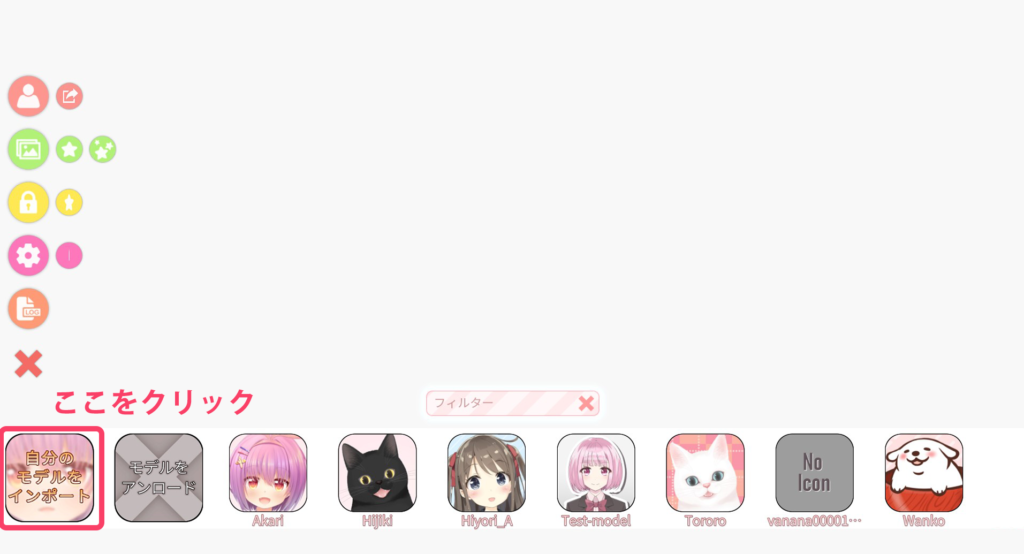
②「自分のモデルをインポート」をクリック

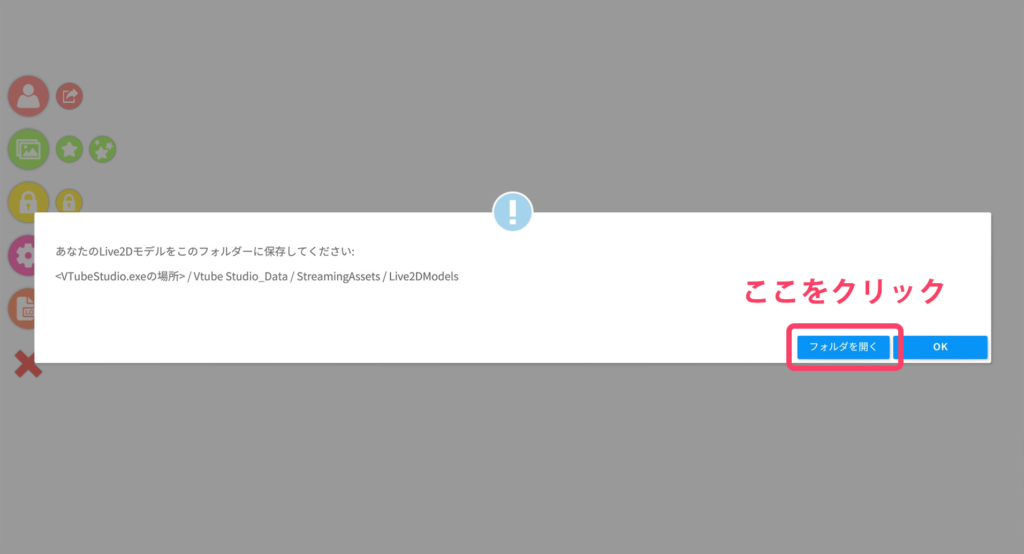
③「フォルダを開く」をクリック

④「Live2DModels」というフォルダが開くので、この中にモデリングのデータをファイルごとドラッグアンドドロップします。
画像のように最初からデフォルトのモデルが入っているので、同じように格納しましょう。
今回はサンプルとして「Test-model」というフォルダを格納しました↓


フォルダ内のデータは名前を変更すると動作しなくなるので注意しましょう!
1-3.VtubeStudio内でモデルを呼び出す
フォルダを格納できたらいよいよVtubeStudio内でモデルを呼び出します!
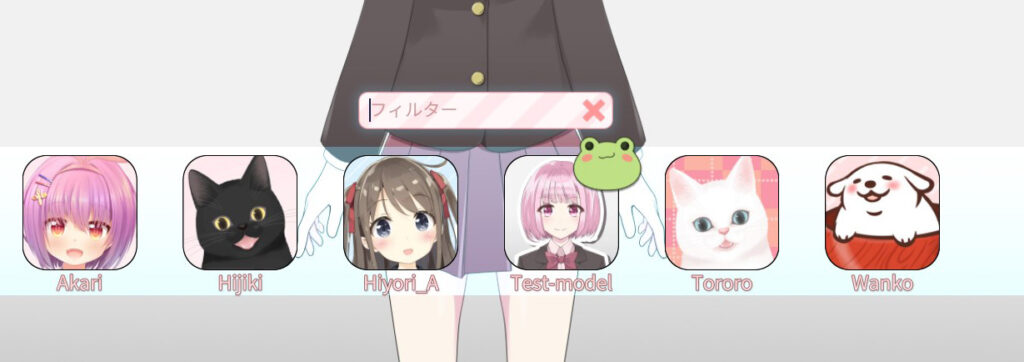
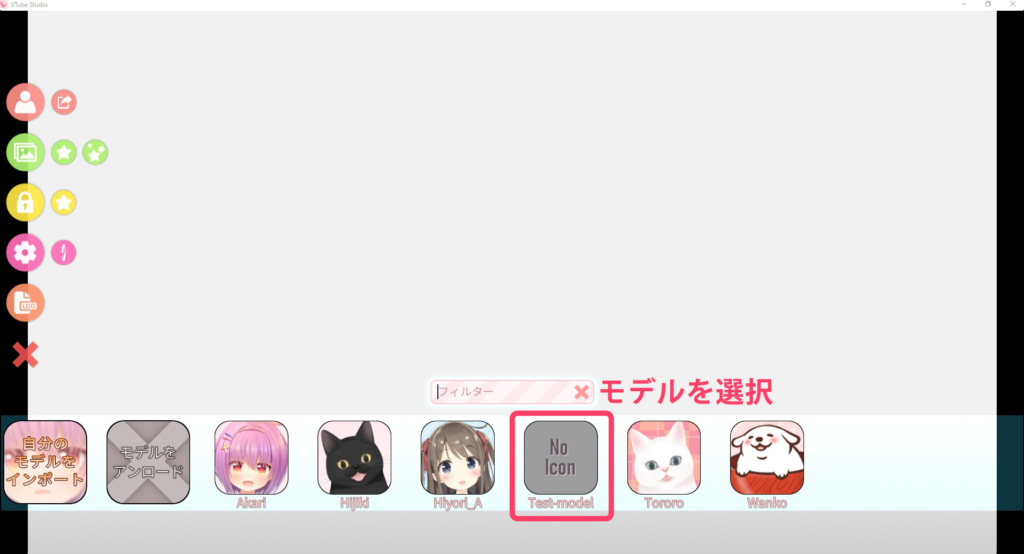
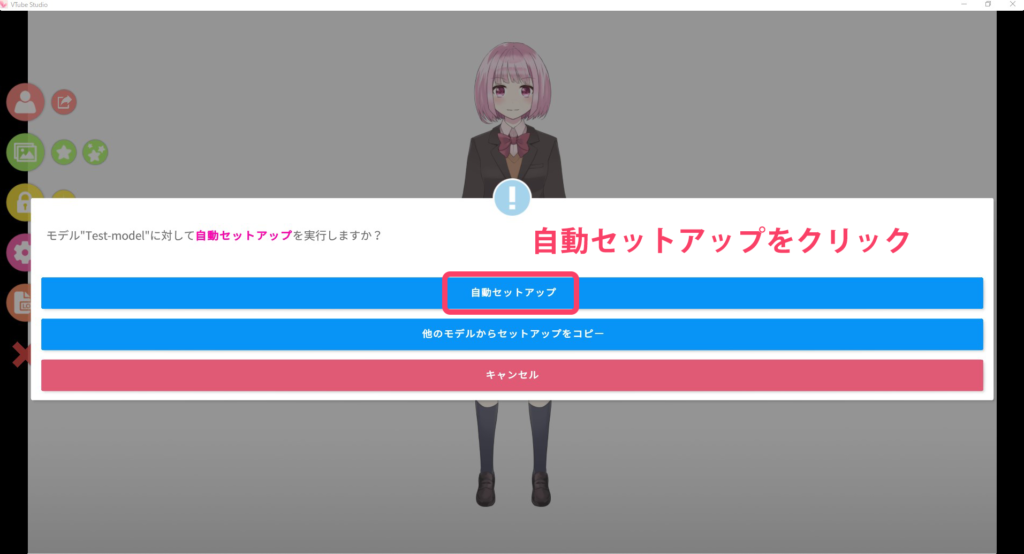
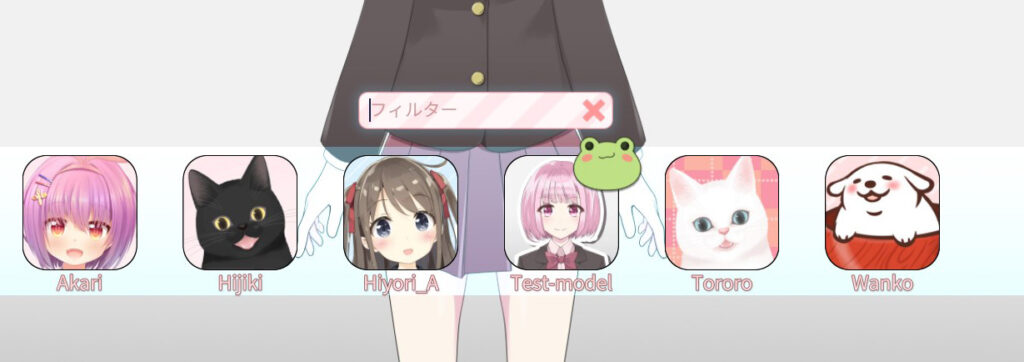
VtubeStudioを起動するとメインメニューが画面左に表示されるので、人のマークのアイコンをクリックし、「Test-model」を選択します。(アイコン画像の設定方法は後述します)


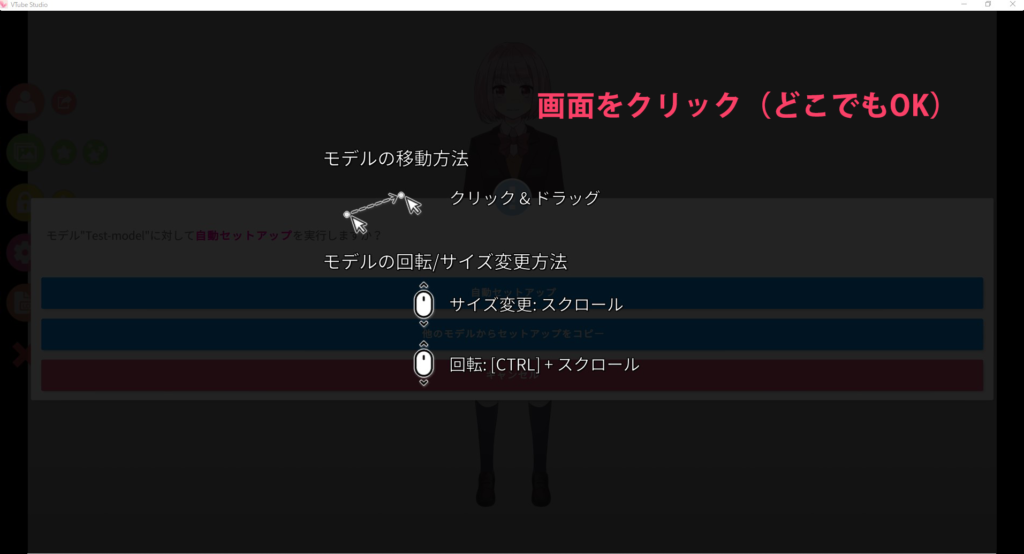
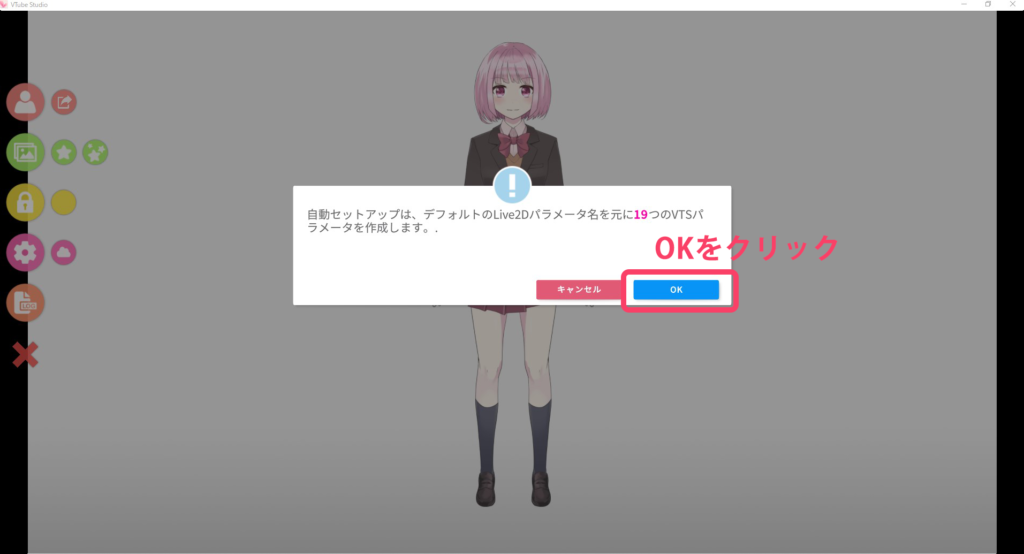
するとモデルが読み込まれるので、下記画像の通りクリックして画面を進めていきます。



これでモデルが読み込めました!

ちなみに今回は「自動セットアップ」を選択していますが、自動セットアップでは設計通りモデルが動かないことが多いので、後で設定を見直す必要があります。(後半で解説しています!)

左下で動き回っているキャラクターは”透かし”になっており、ダウンロードコンテンツを購入することで消すことができます!
ダウンロードコンテンツ購入はこちら:VtubeStudio-Remove Watermark
2. カメラの設定方法
続いて「中の人」の動きをキャプチャーするためにカメラを設定していきます。
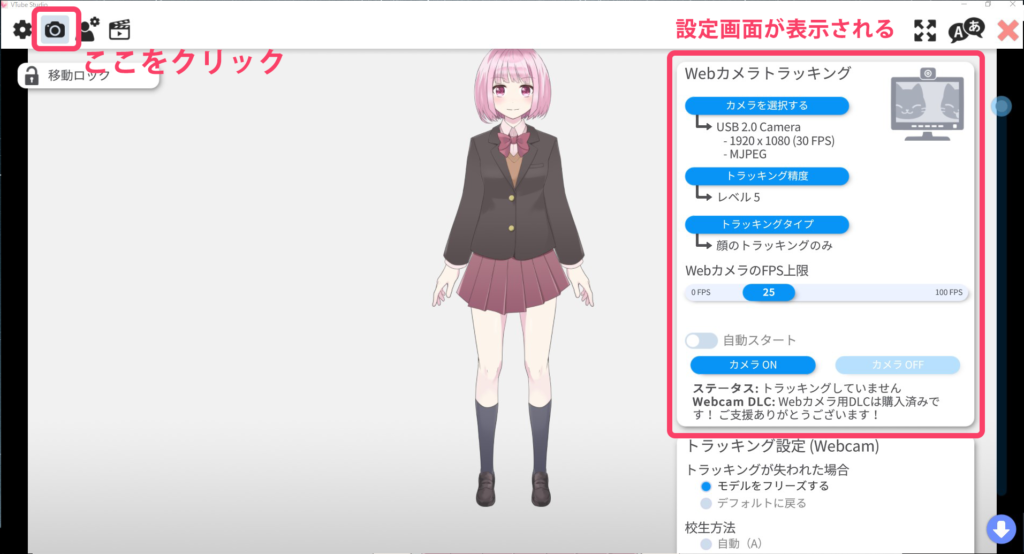
メインメニューの歯車アイコンをクリックし、続いてカメラアイコンをクリックすると設定画面が開きます。
メインメニューが消えてしまっている場合は画面の空白部分をダブルクリックすることでメニューを表示することができます。


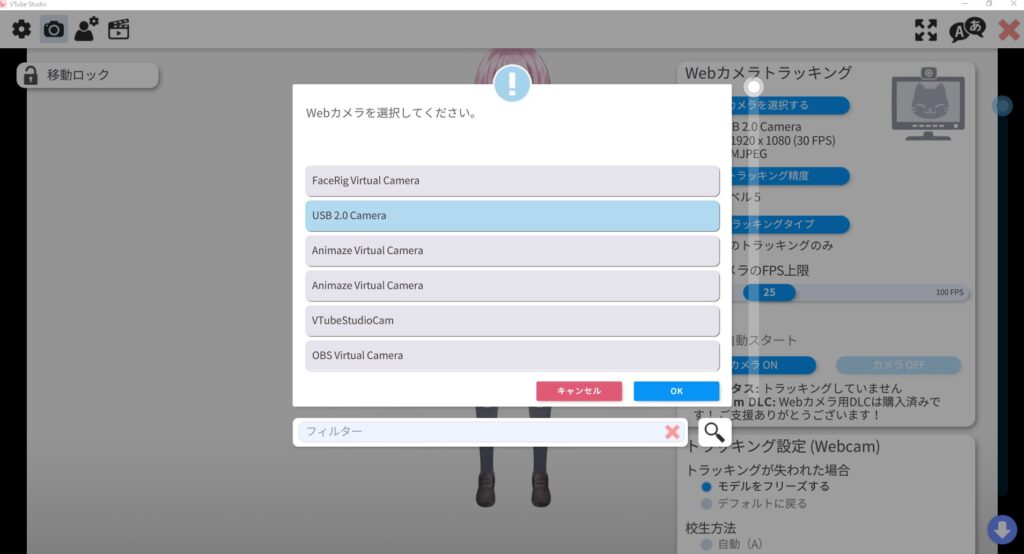
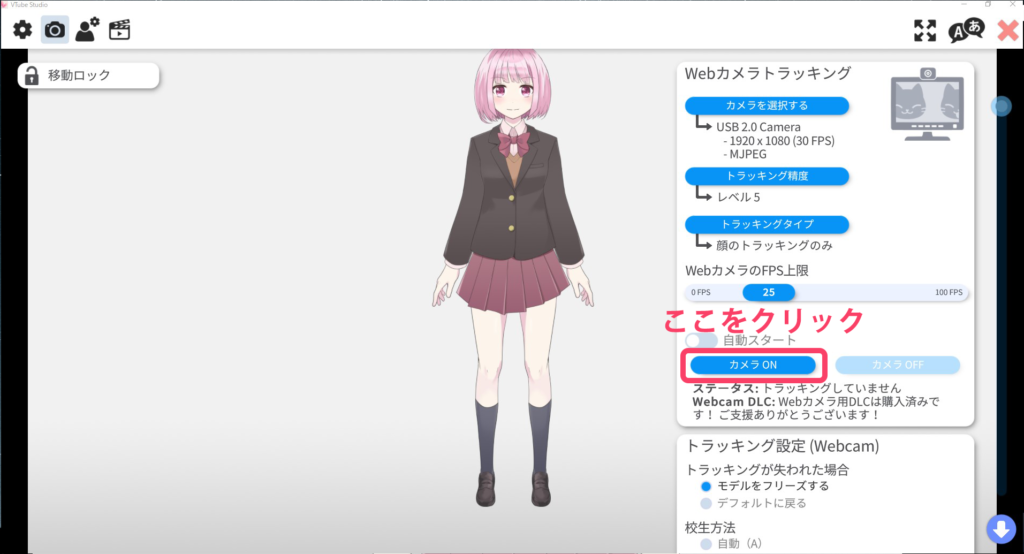
設定画面が開いたら「カメラを選択する」をクリックして、お持ちのWEBカメラの名称を探して選択します。
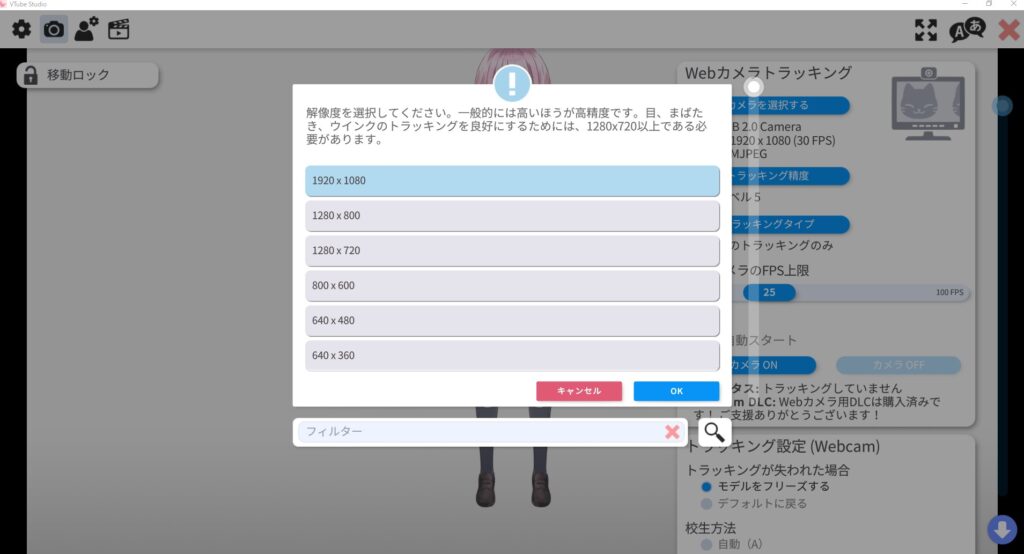
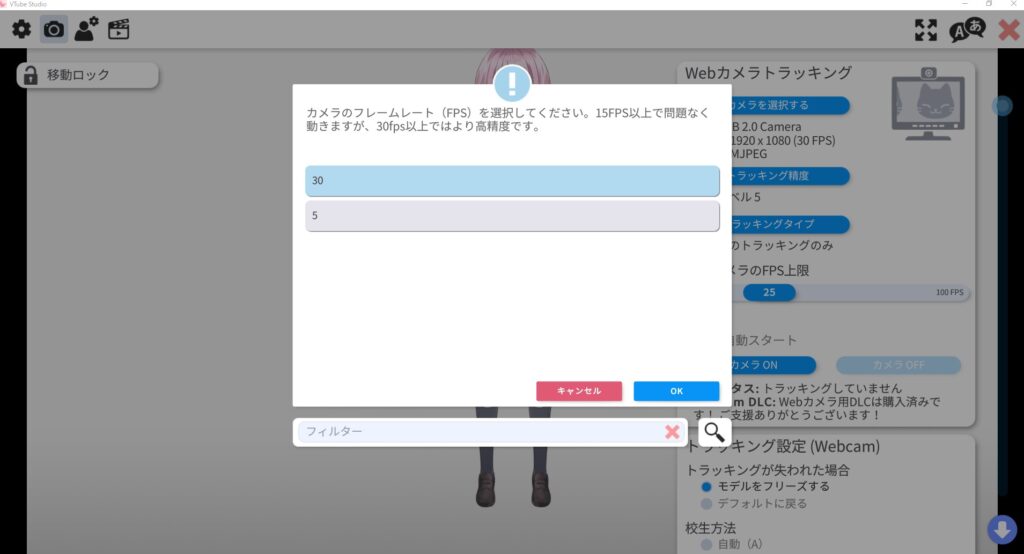
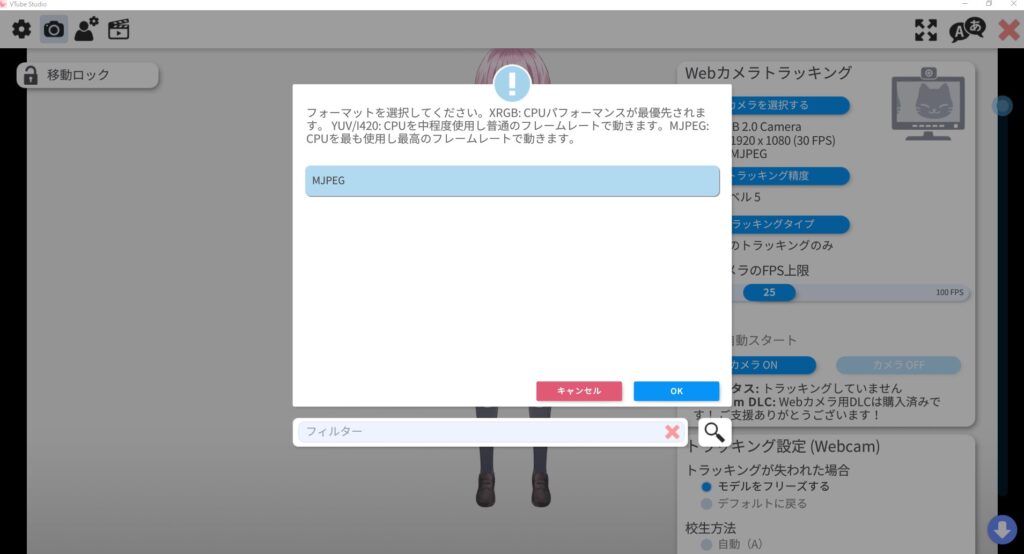
解像度やフレームレート(1秒間のフレームの数)、フォーマットを選択していきます。




お持ちのカメラの性能に合わせて選択することになりますが、分からない場合はとにかく一番上のものを選択しておけばOKです。

設定によっては正しくカメラが動作しない場合があります!その場合は解像度やフレームレートを落とすことで解決する場合が多いです!
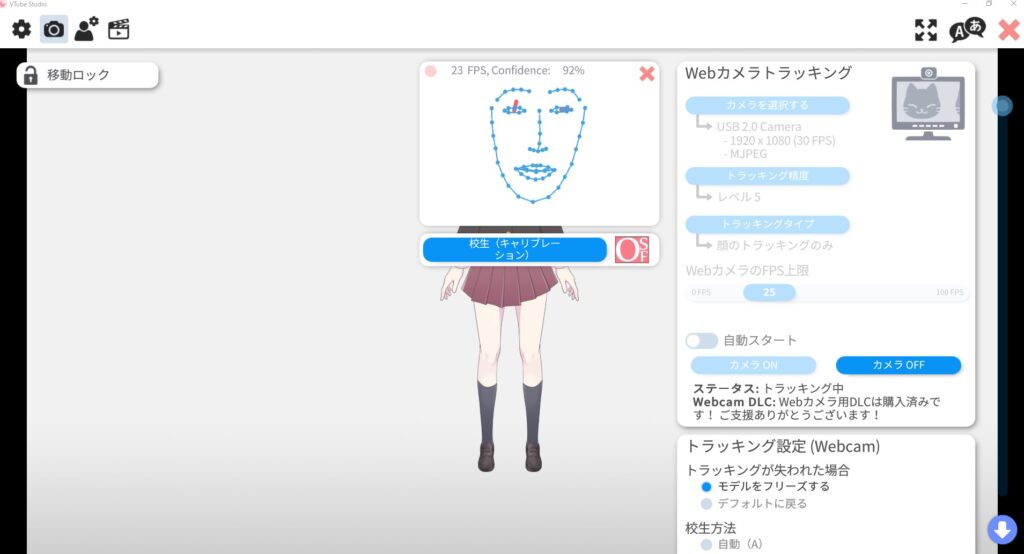
続いて「カメラをON」をクリックすると顔のトラッキングが始まり、トラッキングの様子を確認することができます。


正しくトラッキングさせるコツ
- カメラを正しく正面に向けて配置する
- カメラをONにする時に顔を正面に向ける
- うまくいかない場合は上記2点をしっかりと決めた後に校正(キャリブレーション)をクリックして再認識させる
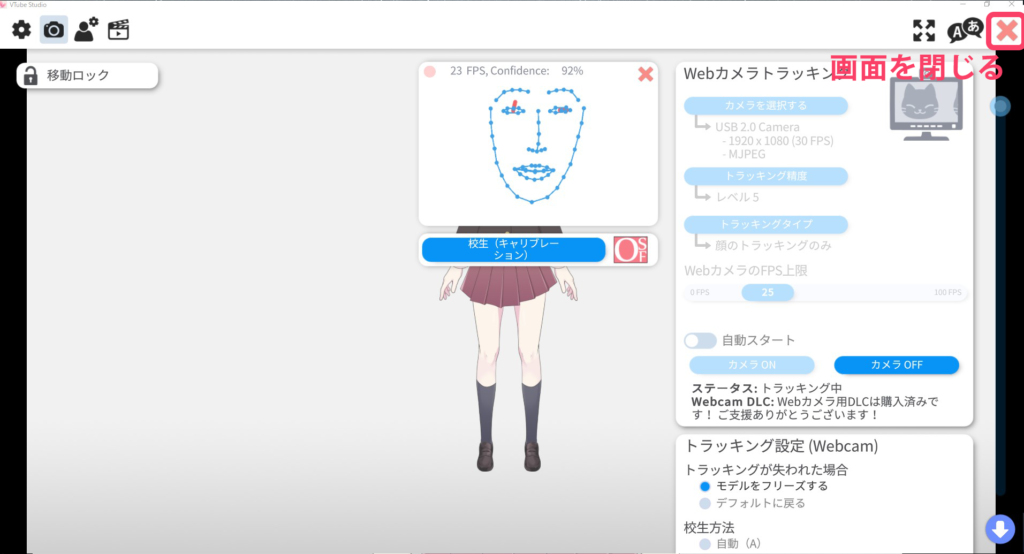
トラッキングがうまくいったら右上の赤色のバツをクリックして画面を閉じます。

3. モデルをうまく動かすための感度の設定方法
カメラの設定が終わったら、自分の動きに合わせてモデルが動くようになったと思います。
(感動の瞬間ですね!)
ただこれでは目や口の開閉具合や顔の傾き具合、反応速度などがイマイチなことが多いです。
なぜならモデルの制作者さんは制作者さん自身の顔を使ってモデリングが正常に動くかのテストを行うのですが、人によって顔は違うので同じように動かないということが起こり得るからです。
特に目の開閉の度合いや、口のあいうえおの動きは細かく設定しないといけない場合が多いので必ずチェックしましょう。
まずは設定画面を開きます。

画面右に表示されているのが設定画面で、スクロールすると色々な設定項目がでてきます。
ここから数値を設定して動きを調整していきます。
ただかなりの項目数があり最初は分かりづらいと思うので、ここでは特にチェックしてほしい項目、その設定方法を紹介します。
感度の設定方法
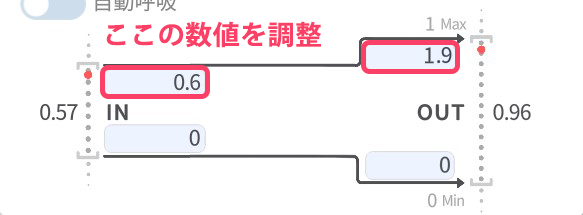
動きの調整には下記のような数値を変更していきます↓

このパラメータは「目の開閉」なので、一番左の数値、つまりどれだけ実際に目が開いているか、に対して一番右の数値0.96を返しているよということを意味しています。
まず一番左の数字「0.57」は現在の入力の
左の数字0.6が入力で、1.9が0.6の入力に対する出力の値を示しています。
このパラメータは『目の開閉』なので、この数値はどれだけ目が開いたか、を数値化したものになります。目を閉じれば数字が下がり、目を大きく開ければ開けるほど数字が大きくなっていくイメージです。
さて、先ほどの画像の「0.57」という数値は私が目を開いた時の状態を表しています。
つまり私が目を全開にしたときにVtubeStudio上では0.57という情報として受け取っているということですね。
これに対してINの数値は下限0、上限1と設定されているので、いくら頑張って私が目を開いてもこの0.57という数値は0.8くらいにしかならないので、この設定のままではモデルの目は全開に開かないということになります。
おまけにOUTのところには「1 MAX」と書かれているのにOUTの上限が1.9というのもおかしいです。(逆にこの数値がMAX値より低いといくら頑張っても設計通りの可動域を使うことはできません)
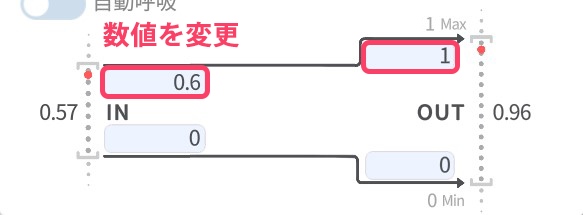
ですので、下の画像のように丁度私が目を開いている数値「0.57」あたりが最大出力=モデルが目を開いた状態になるように設定します。

これでうまく目の開閉ができるようになりました。
このように基本は下記のような流れで数値を設定していけばOKです。
- 自分の動き・現在の状態がVtubeStudioではどんな数値になっているか確認する
- 自分の動きの数値に合わせてINの数値を変更する
- OUTの数値が適正かを確認する

どうしてもうまく動かない場合は制作者さんに確認してみましょう!
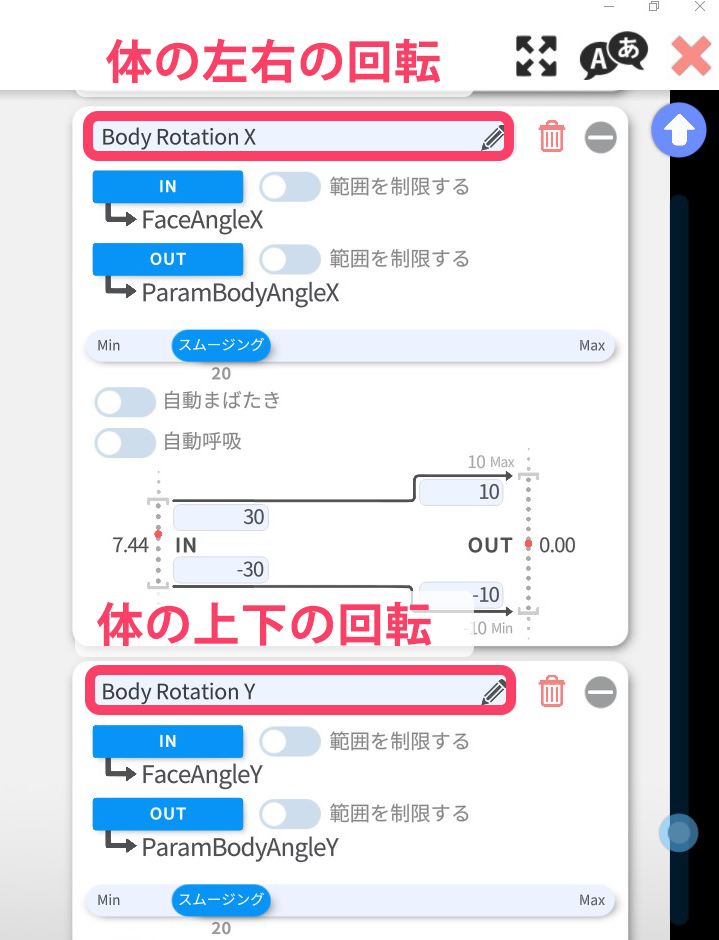
3-1. 調整した方がいい主な項目 その1
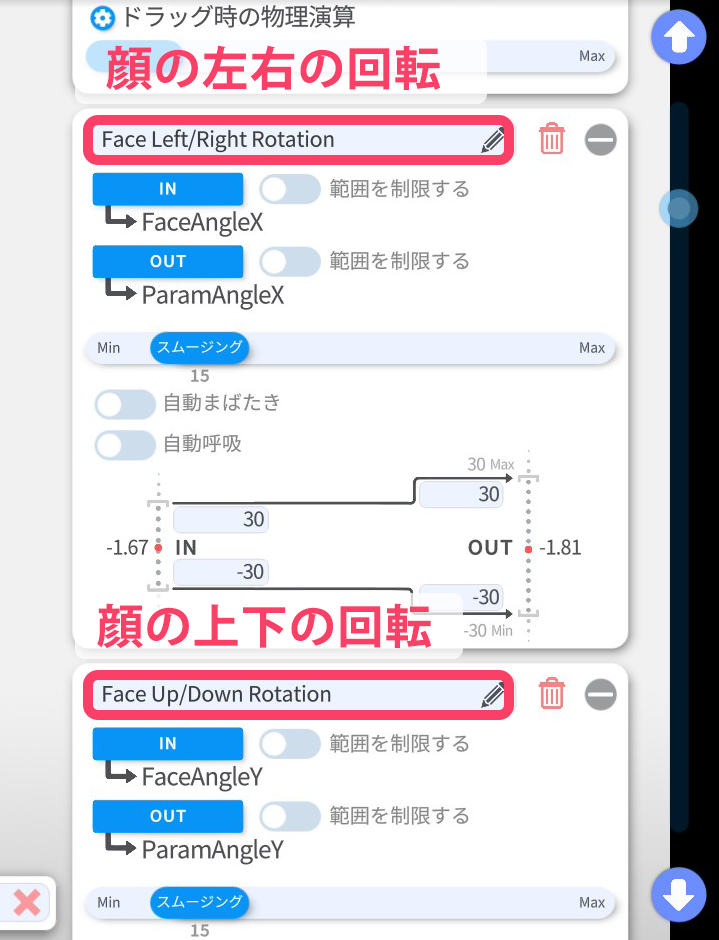
・体の上下左右の回転

INの数値が多き過ぎて可動域をフルに活用できない場合が多いです。
上の画像ではINの上限が30、下限が-30となっていますが、この数値を15、-15程度とするとうまく動いてくれることが多いです。
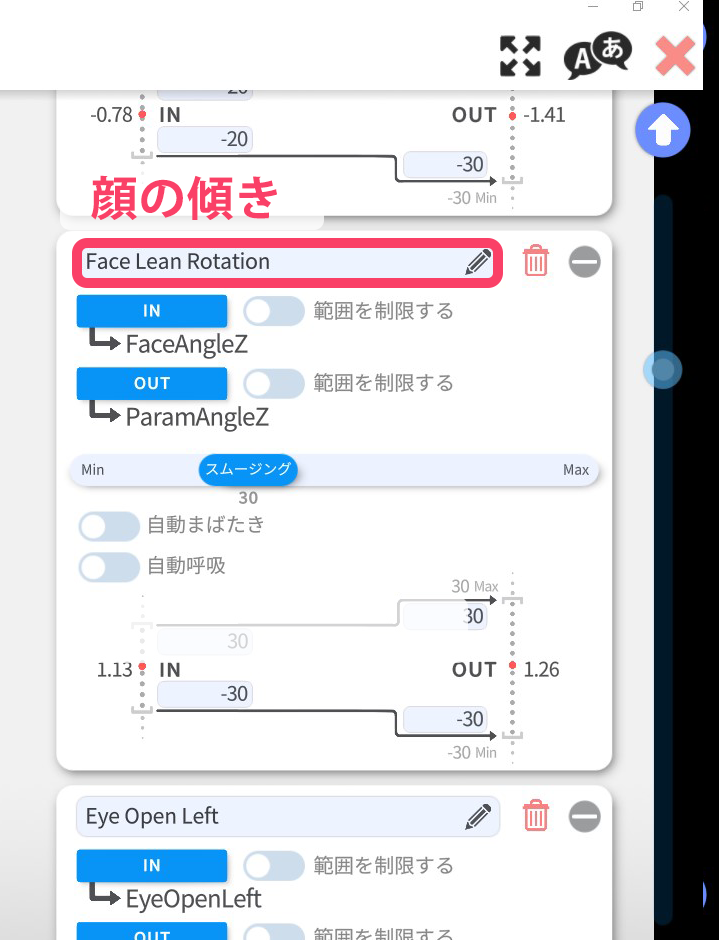
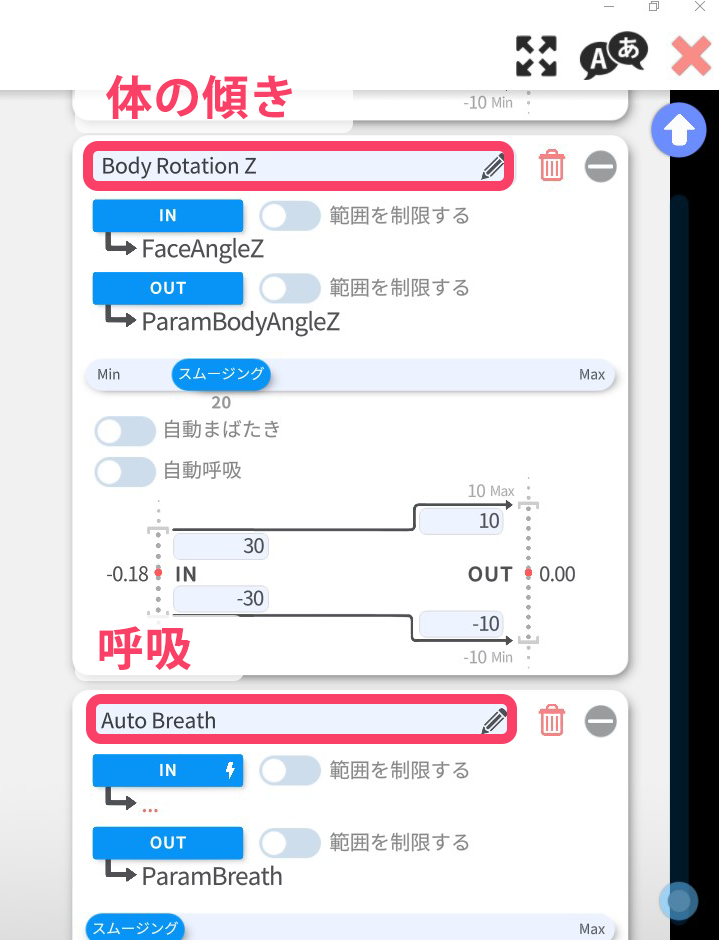
・顔の傾き

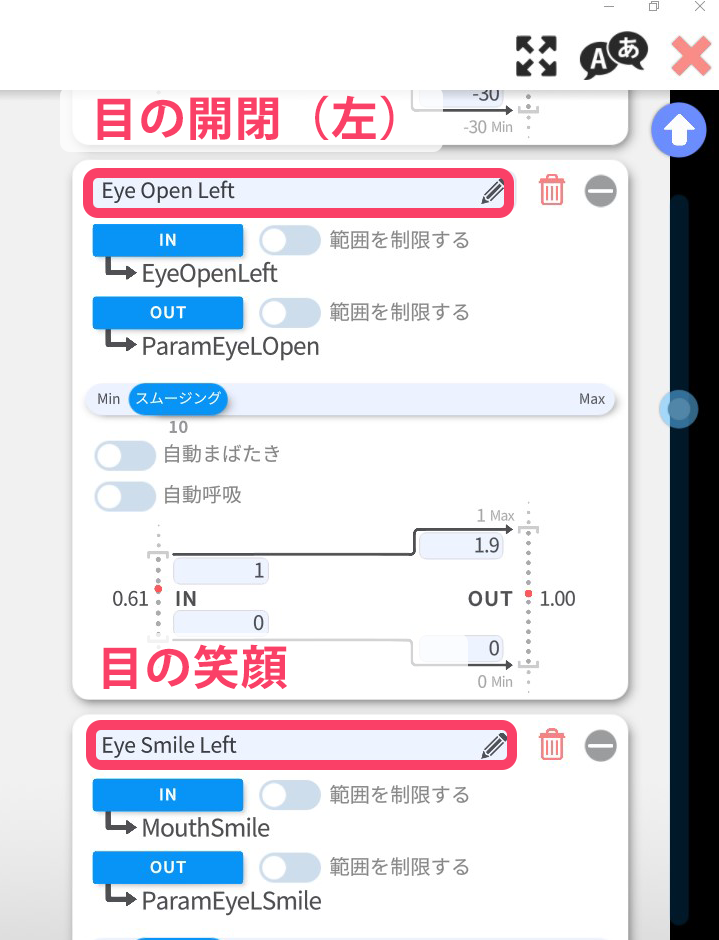
・目の開閉と笑顔

右目にも同じ項目があるので同じように設定しましょう。
(不自然な挙動を避けるため両目を同時に動かす設計にしている場合もあります)
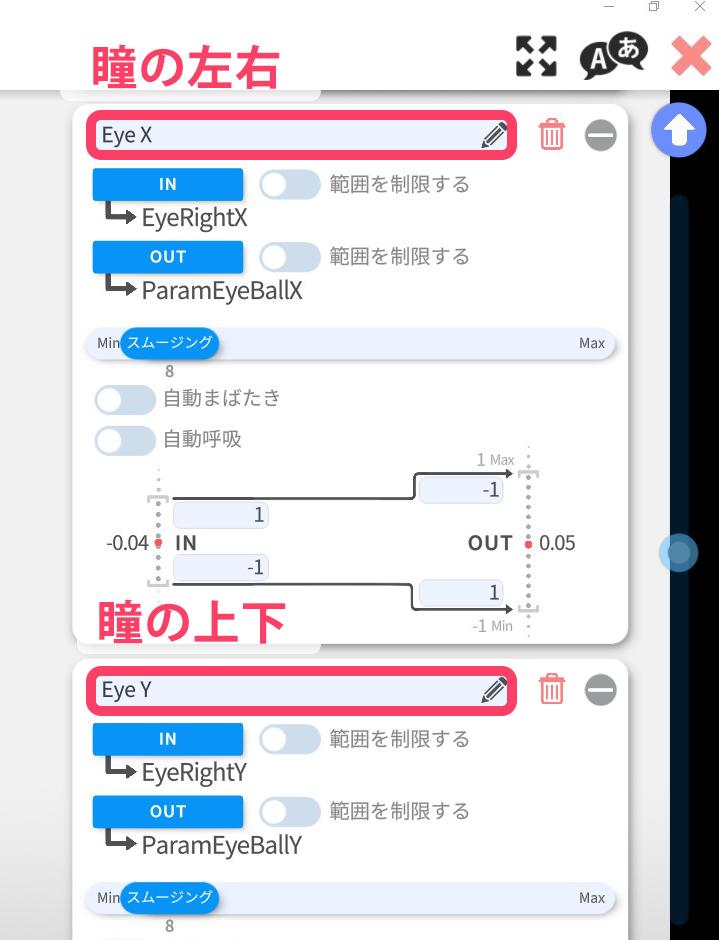
・瞳の上下左右

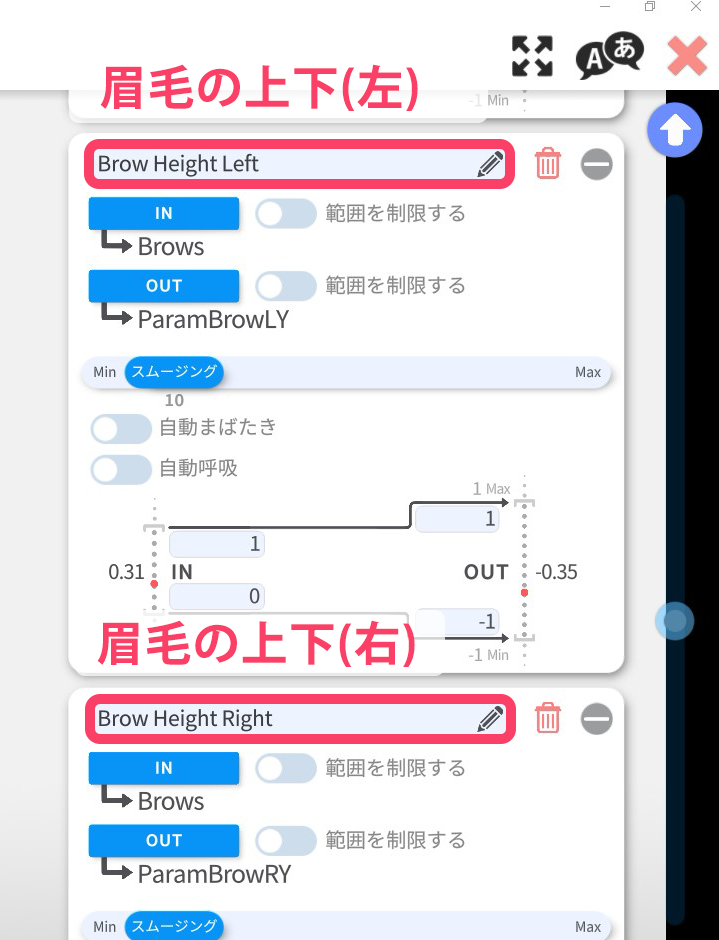
・眉毛の上下左右

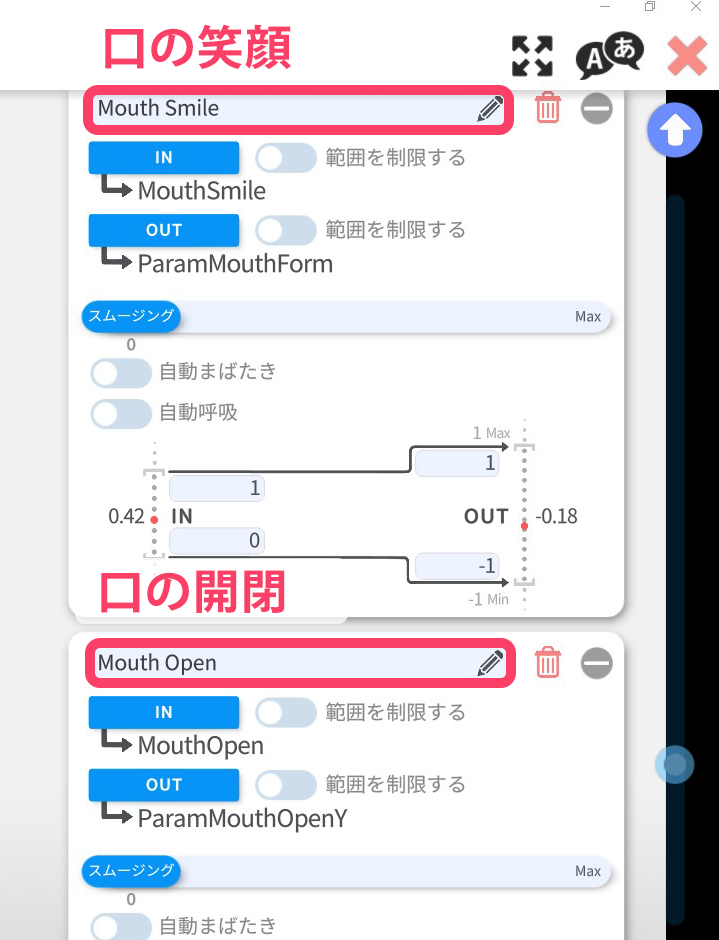
・口の笑顔と開閉

・体の上下左右の回転

・体の傾きと呼吸

上記以外にも気になる点があればパラメータを探して調整しましょう。
注意してほしいのは、呼吸のパラメータ以外「自動呼吸」をオンにしないことと、スムージングの数値を大きくし過ぎないことです。
自動呼吸は文字通りパラメータの数値を呼吸するように自動で動かしてくれる機能です。
自動で繰り返すような動きをするパーツを追加していない限り基本的には不要なので、間違えてチェックしないように気を付けましょう。(呼吸パラメータのみ必要になります)
スムージングは数値を大きくするとより滑らかに動きますがその分動作が重くなります。PCのスペックと要相談となるのですが、そもそも口の開閉のように素早く動かしたい場合にスムージングを入れていると機敏に動かなくなるので、スペックがいいから数値を上げればいいというものでもありません。

数値の調整は結構めんどくさいですが、動きのクオリティーアップに直結するのでしっかり時間をかけて頑張りましょう!
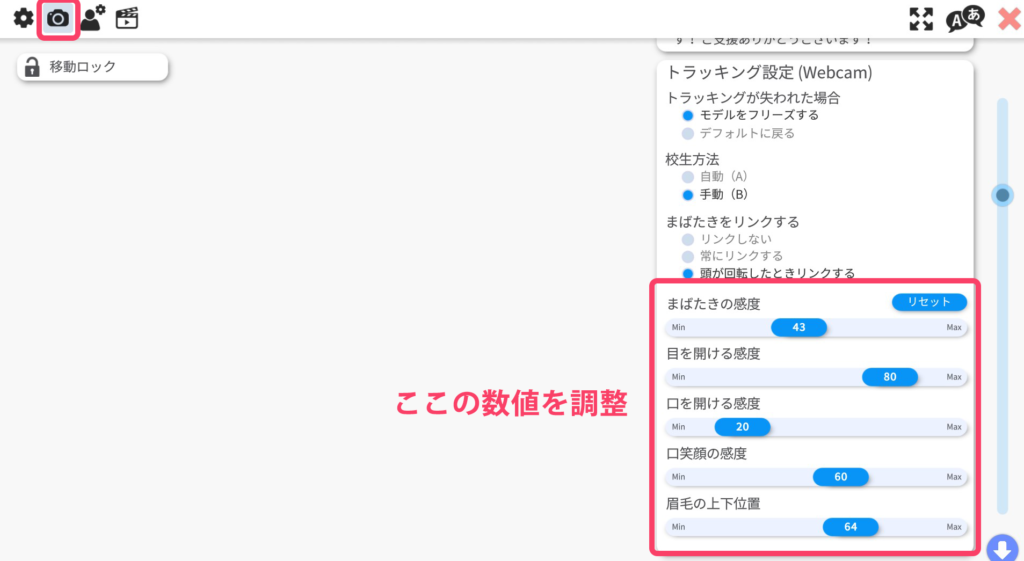
3-2. 調整した方がいい主な項目 その2
他にもカメラの設定画面からさまざまな感度を設定できます。

先ほどの設定とうまく組み合わせて調整することで、モデルをより理想通りに動かすことができるようになります!

ここはあくまで「感度」の設定になります!設計された可動域を限界まで使うような設定をする場合は前項の設定画面で数値を調整しましょう!
4. 表情差分の設定方法
次にキーバインドによる表情差分を設定していきます。
こちらの項目は表情差分を制作している場合のみになりますので、無い場合は飛ばしていただいてOKです。
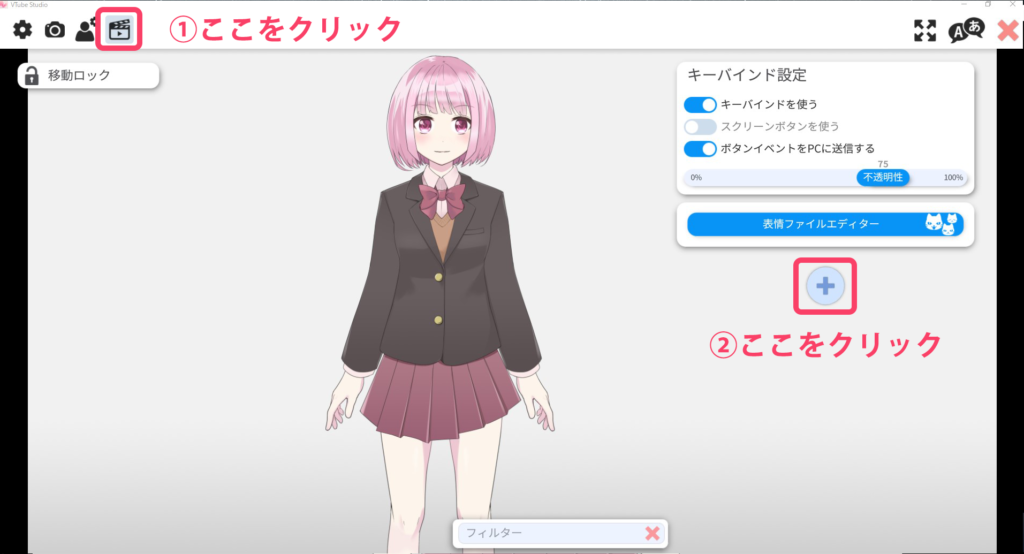
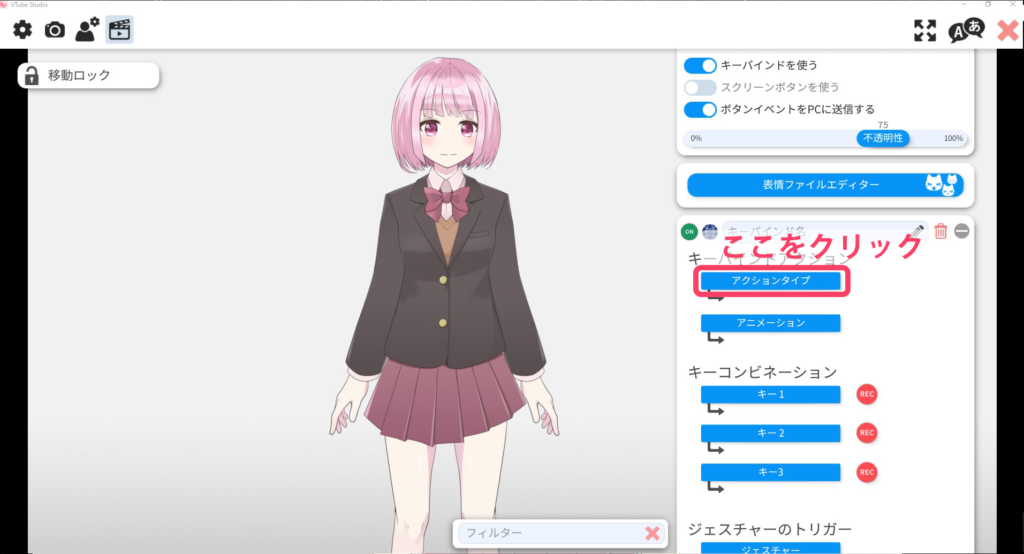
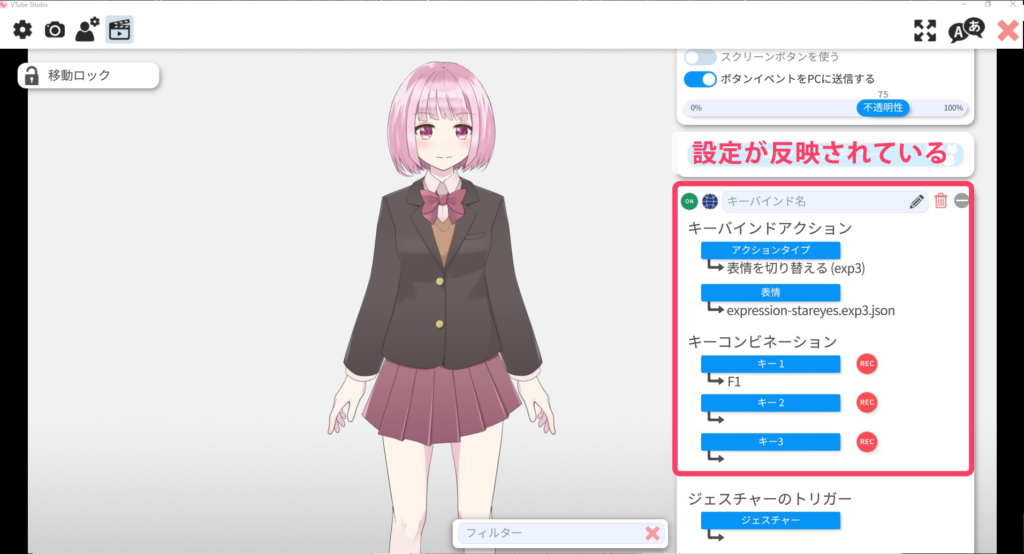
まずは画像の通りキーバインド設定の画面を開きます。

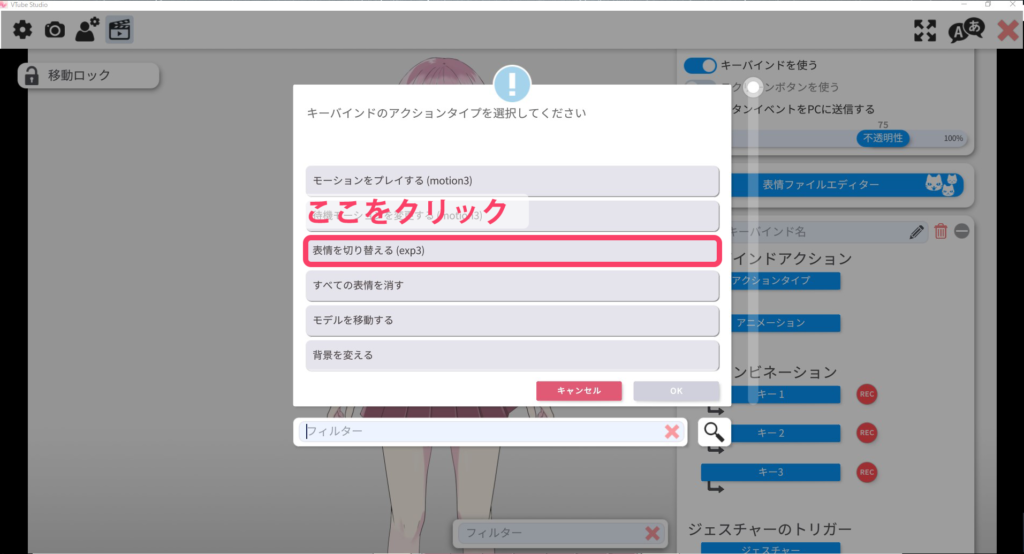
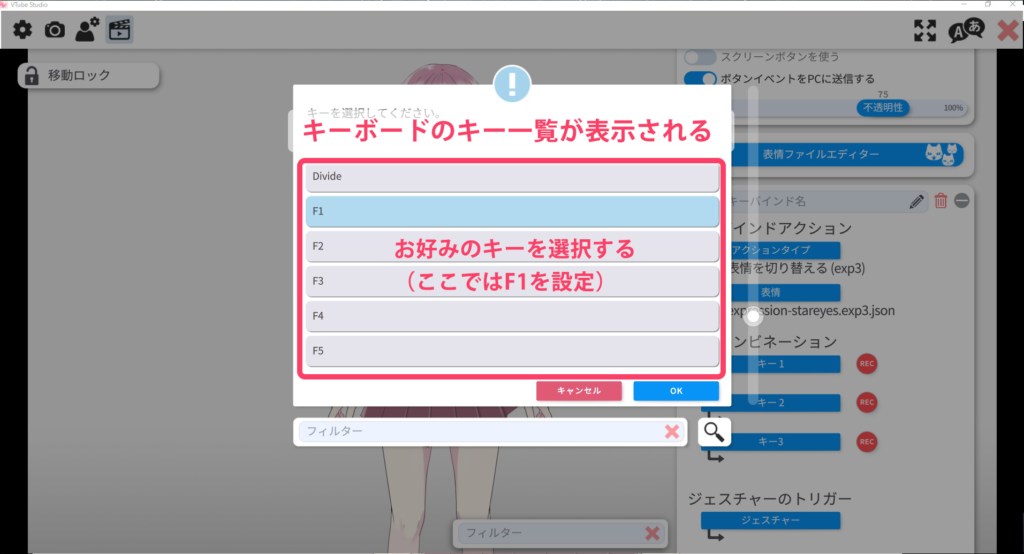
+ボタンを押すと画面が変わるので、下記の通り表情差分データを読み込み、キーを割り当てていきます。





これを表情差分の数だけ繰り返せばOKです。
今回は試しにファンクションキーを割り当てましたが、ファンクションキーは他のソフトでも使用することもあるので、あまり使わないキーを割り当てるのがおすすめです。
キーコンビネーションといって2~3つのキーを設定して同時に押すことで呼び出すこともできるので、お好みに合わせて設定しましょう。

表情を1度切り替えるともう一度同じキーを押さないと解除できず、重ね掛けすることもできてしまうので注意しましょう!
5. アイコンの設定方法
続いてアイコンを設定します。
こちらもアイコン画像を制作していない場合はスキップしてOKです。
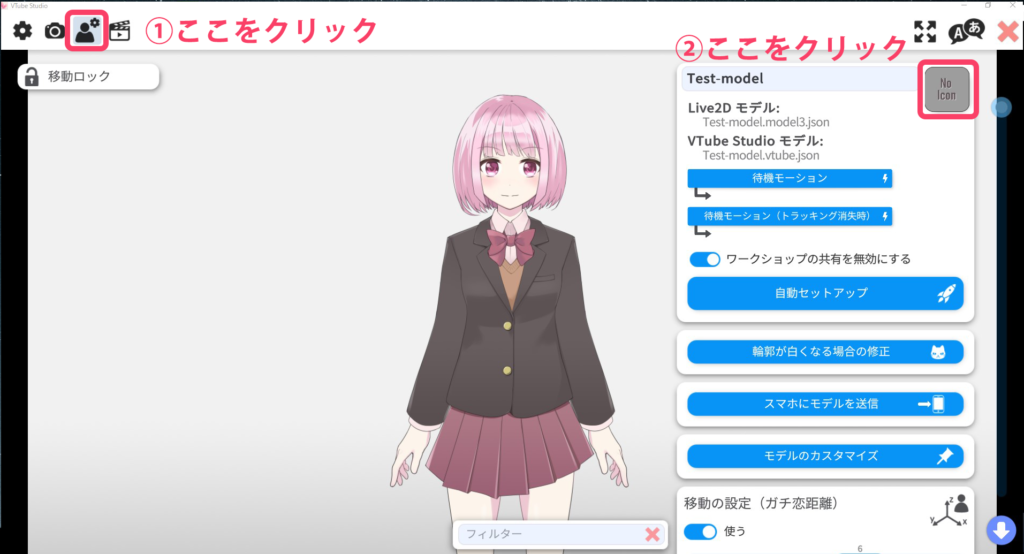
動作設定の画面を開き、「No Icon」となっているところをクリックします。

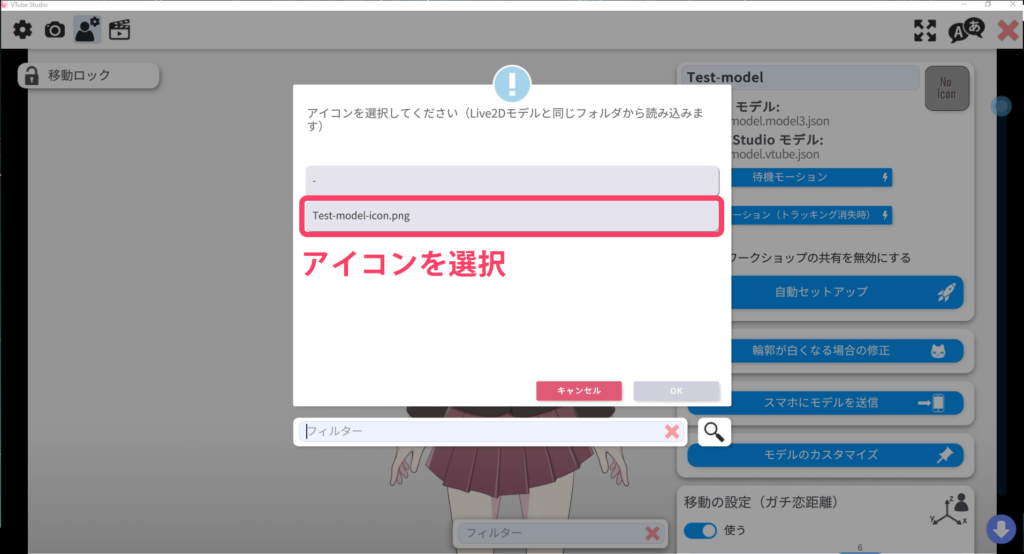
フォルダに格納されていた画像ファイルが表示されるので選択するとアイコンが反映されます。


6. グリーンバックにしてOBSで背景を切り抜く方法
最後はいよいよ配信の準備です!
配信をするために背景をグリーンバックにしていきます。
ちなみに「なんでグリーンなんですか?」ってよく聞かれることがあるのですが、これは人物に鮮やかな緑がほとんど存在しないからです。(服が緑なら勿論透明になってしまいますが…)
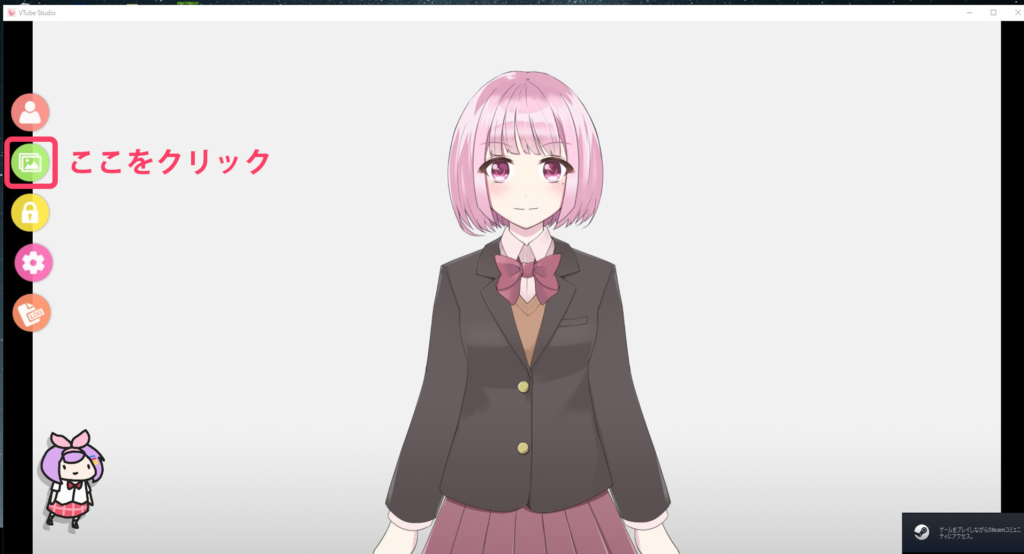
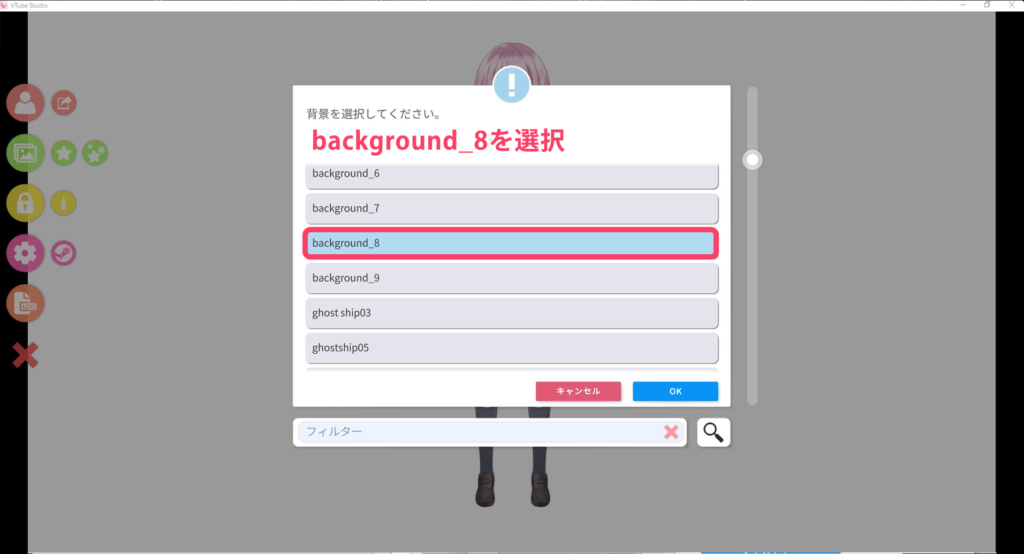
まずはメインメニューから写真風のアイコンをクリックし、「background_8」を選択します。


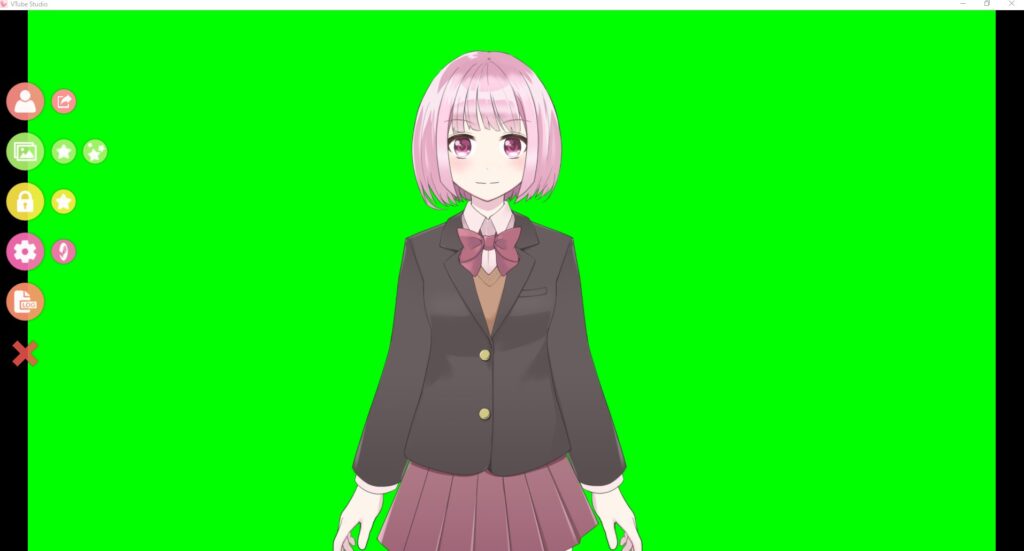
するとグリーンバックになります。

OBS側で切り抜く方法
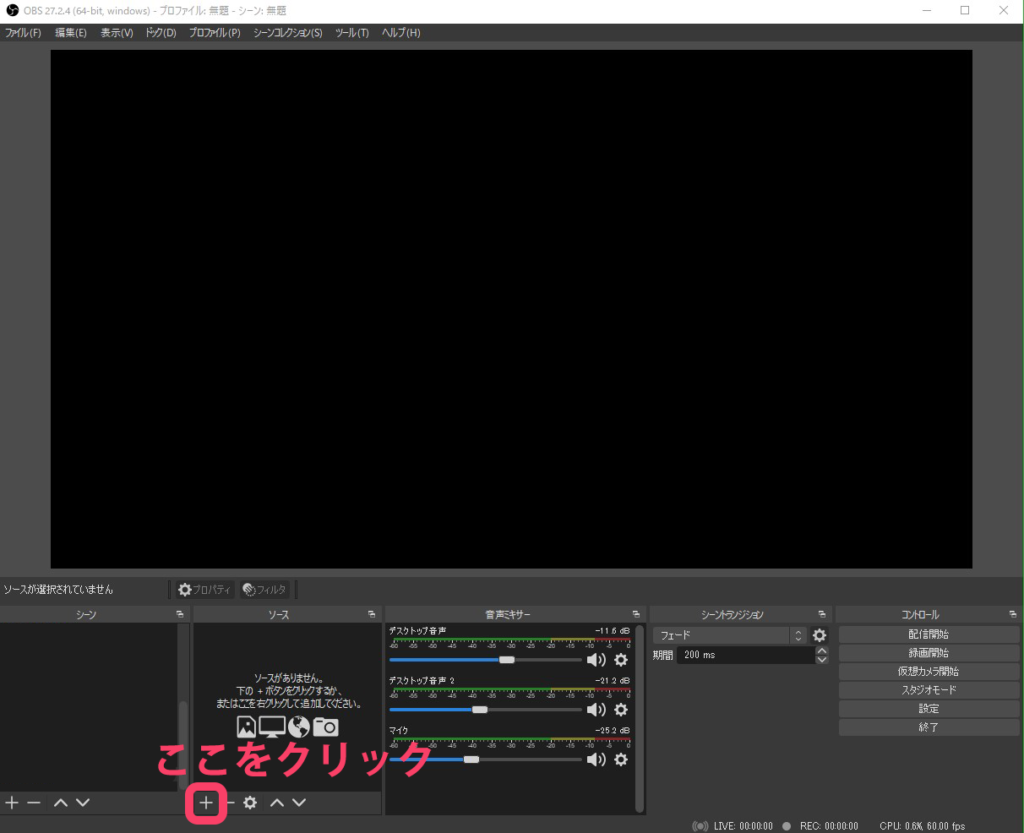
次に配信ソフトのOBSで背景を切り抜きます。
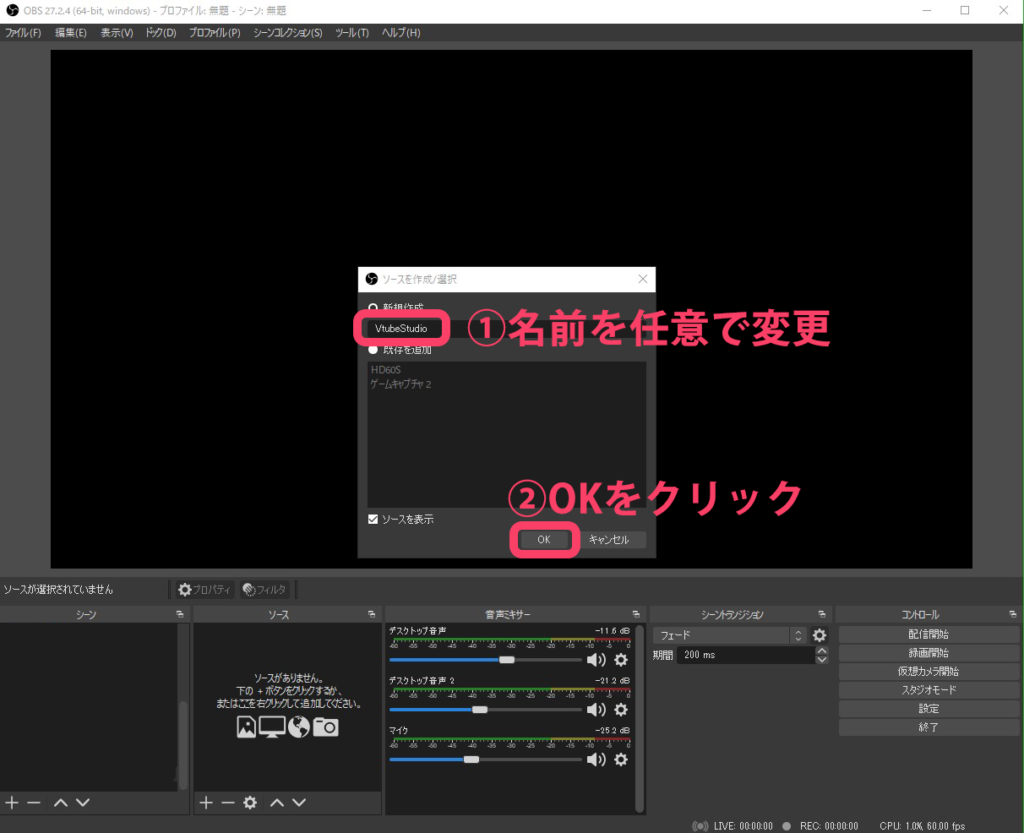
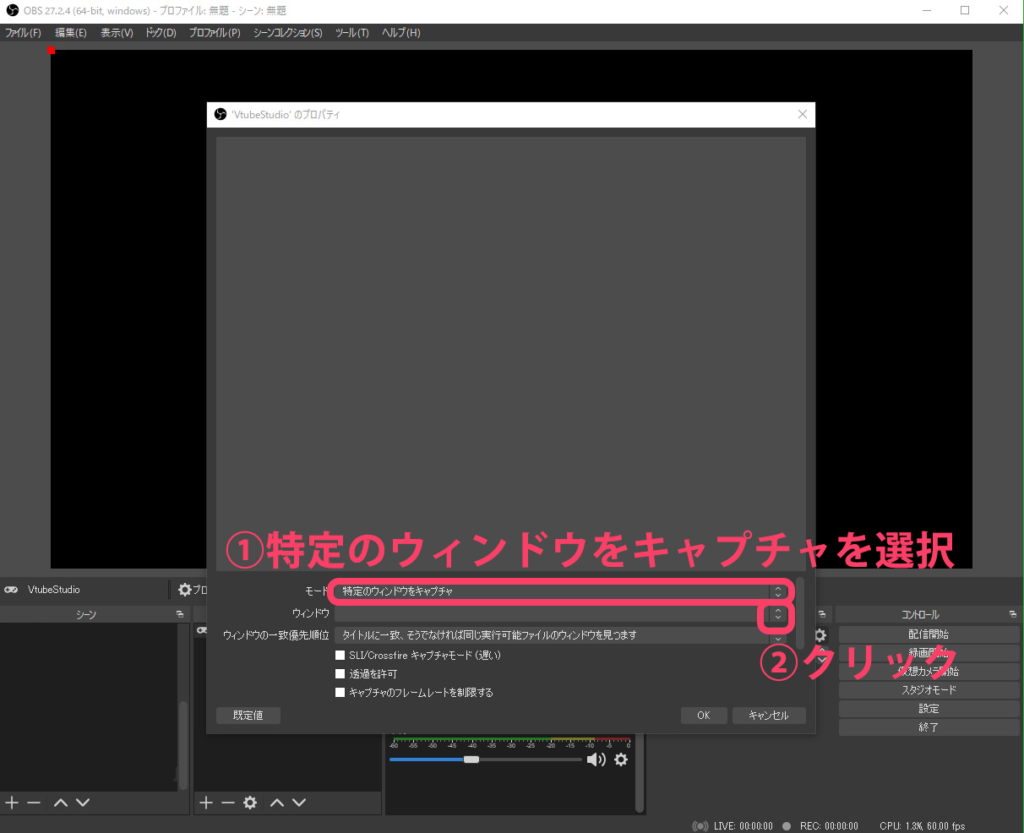
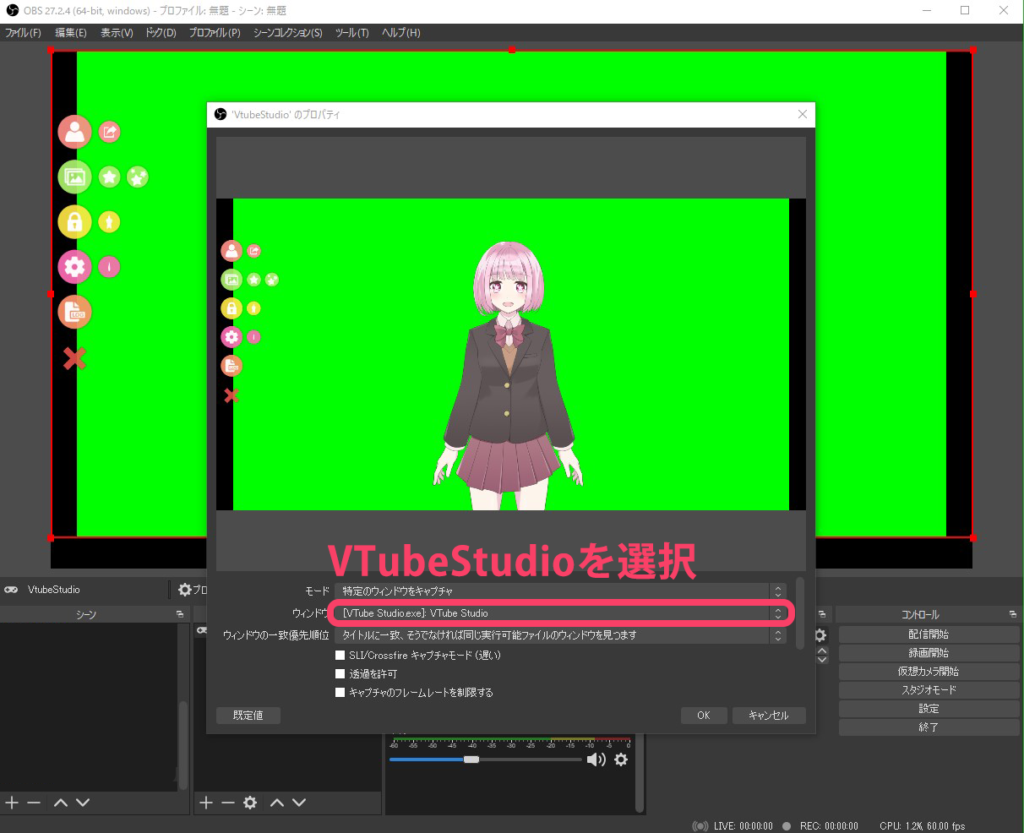
まずはOBSを起動し、ソースの追加からVtubeStudioをキャプチャーします。





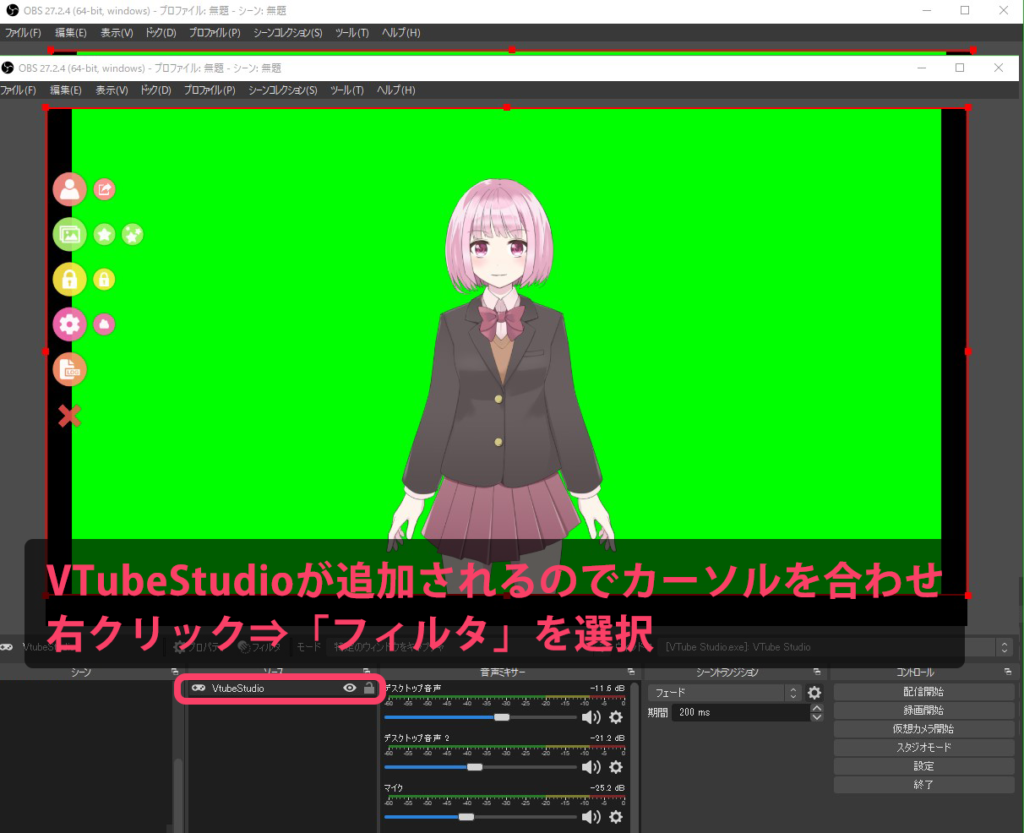
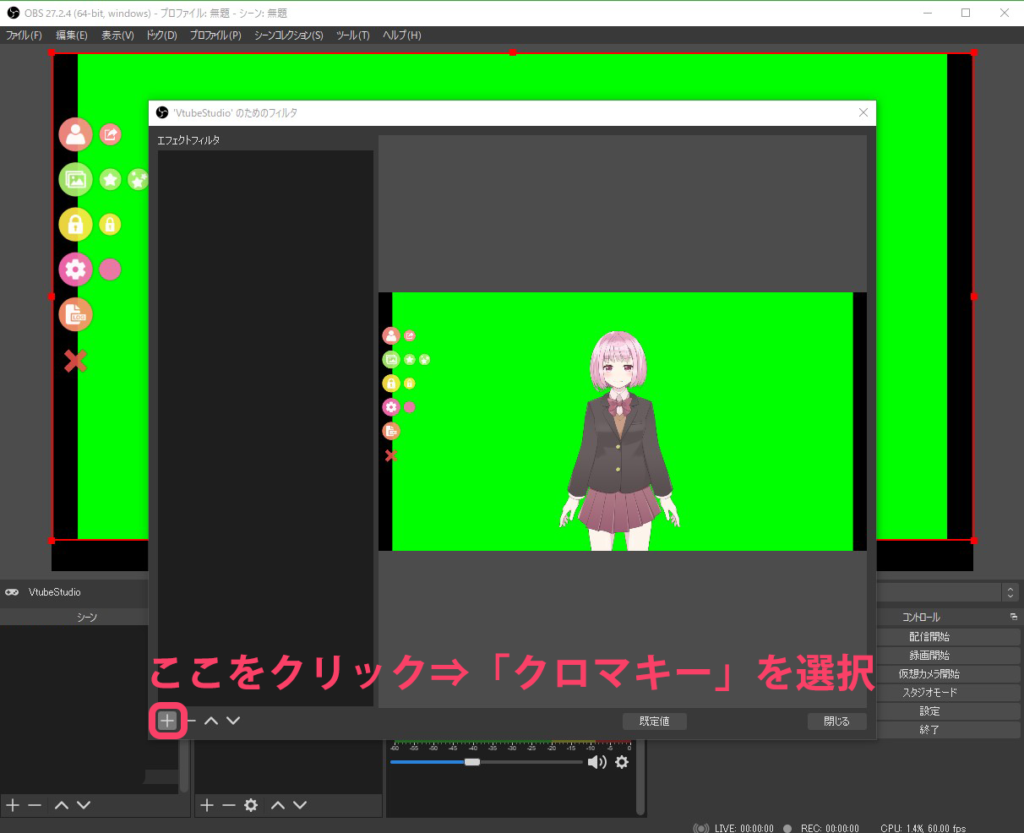
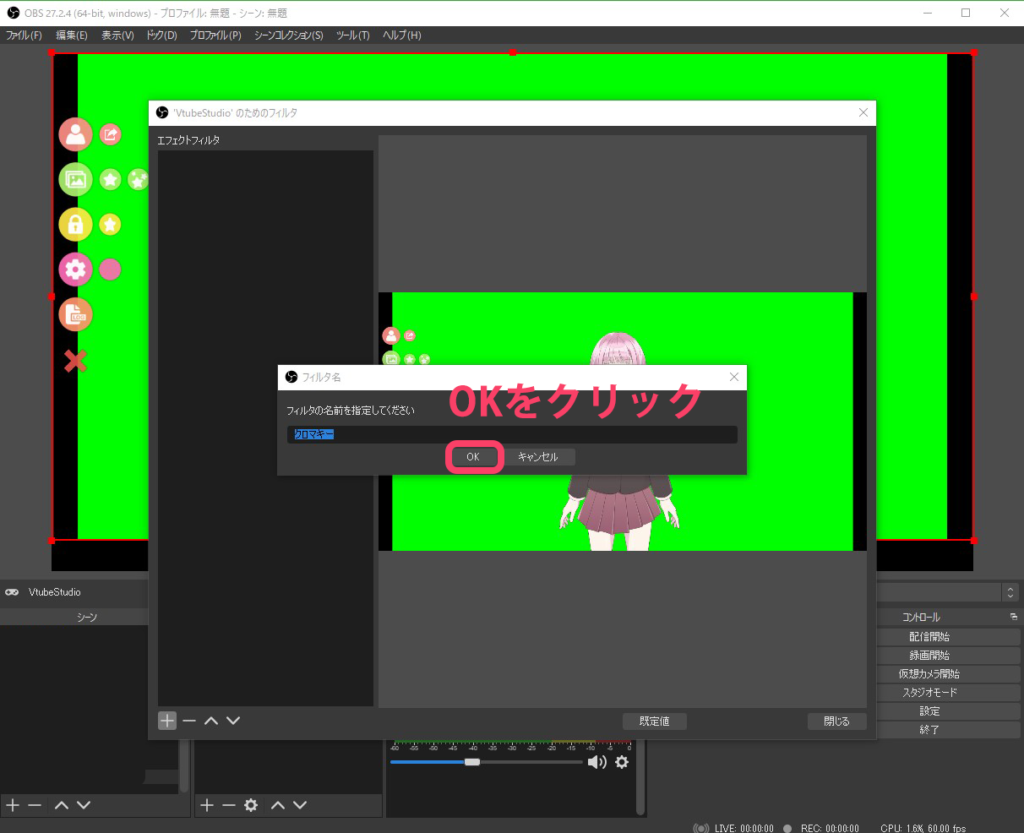
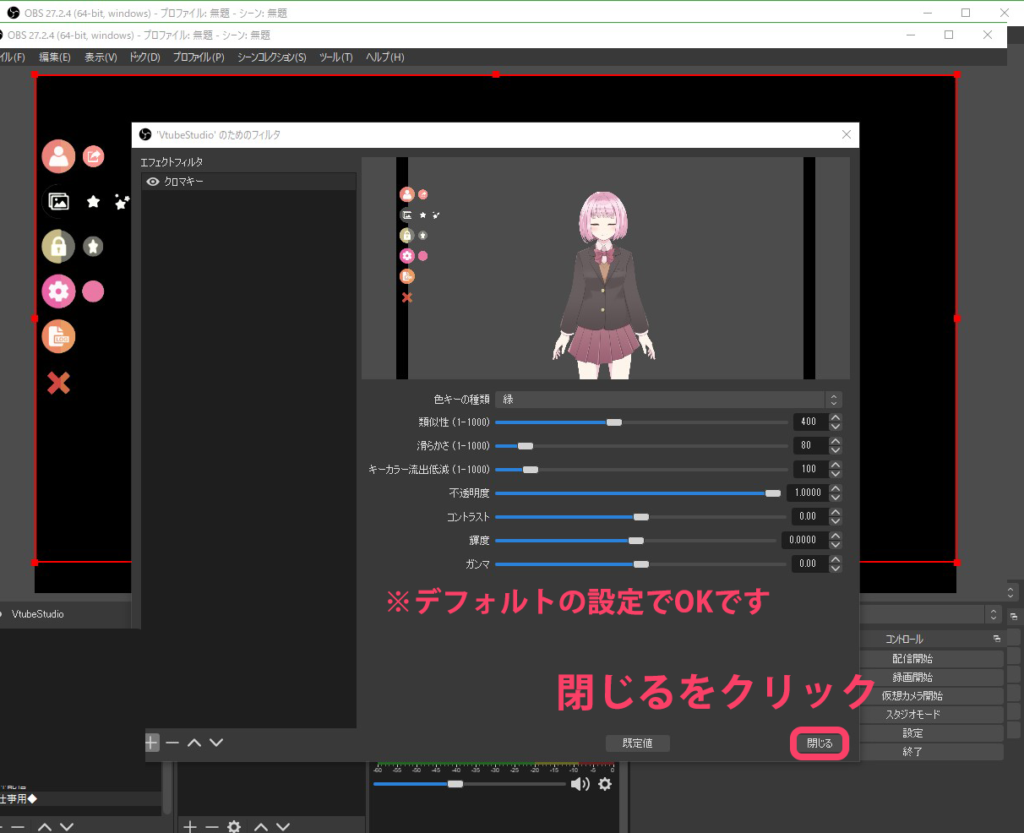
キャプチャーできたら今度は色を抜くための「クロマキー」というフィルタを適応していきます。




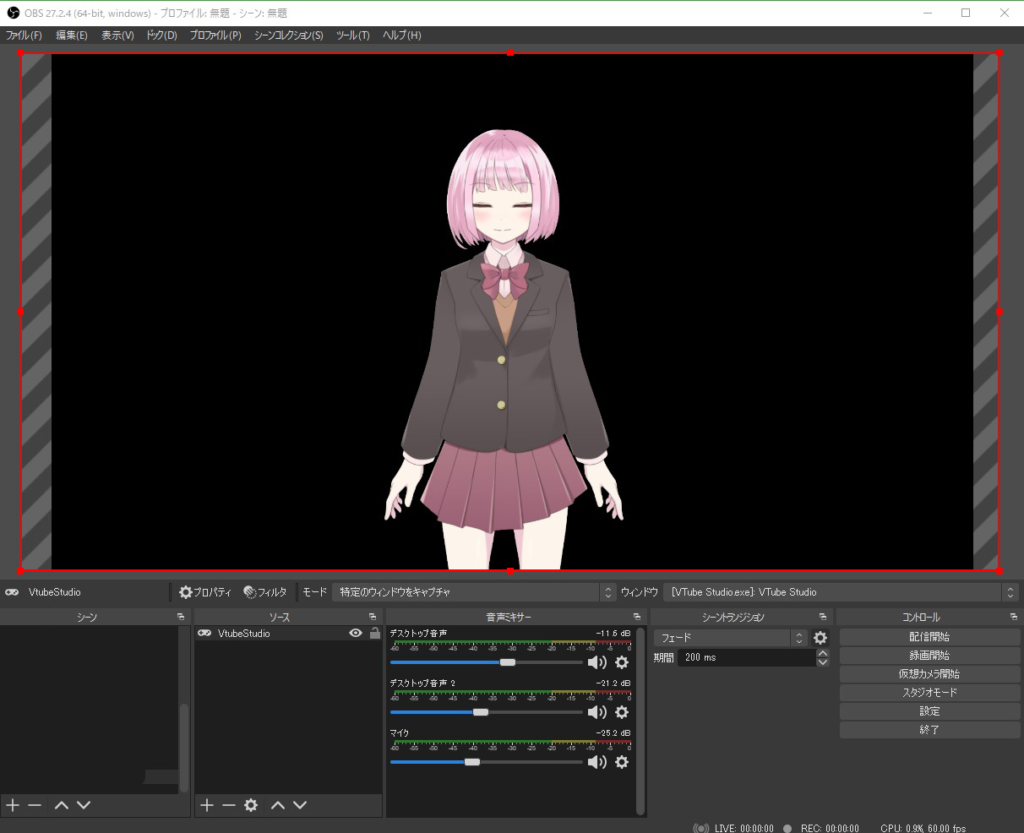
切り抜けたらソースへオーバーレイなどの画像や動画をドラッグアンドドロップで配置、モデルも実際の配信の時のように画面端に配置します。
ドラッグで移動、端っこにあるポインターをドラッグすることで拡大縮小できます。
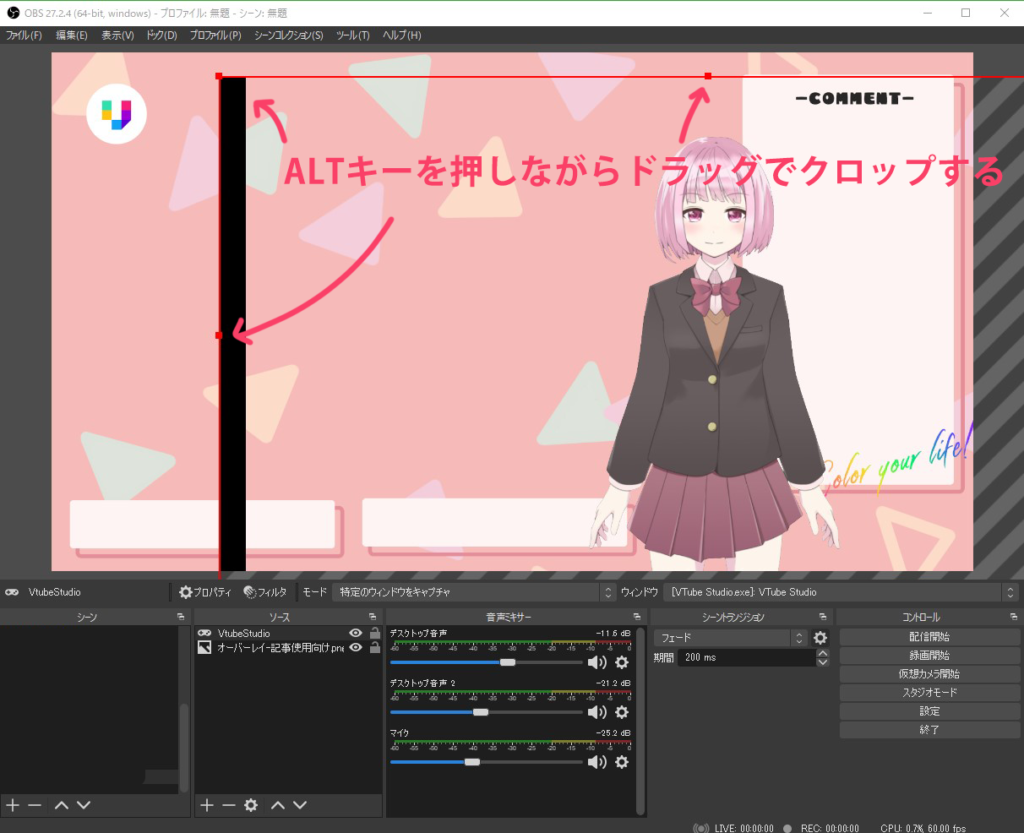
しかしVtubeStudio画面の黒い部分が映ってしまっているので、Altキーを押しながらドラッグでクロップ(切り抜き)します。

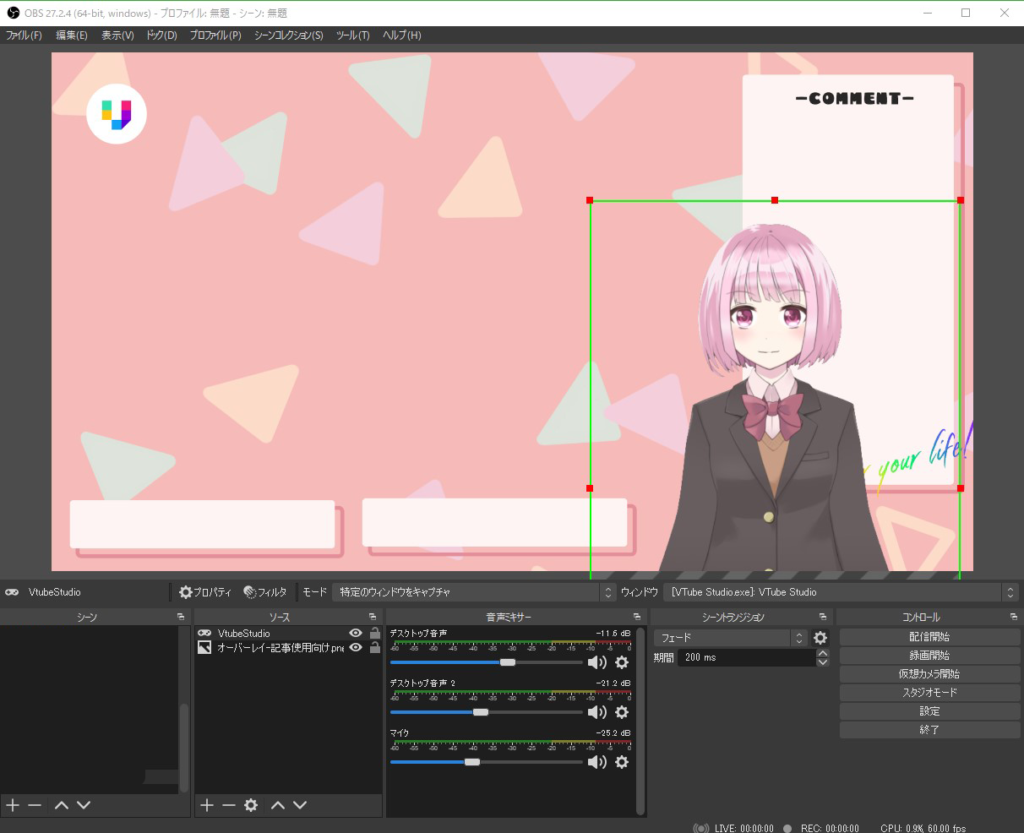
綺麗に配置できました。

おつかれさまでした!
それでは今回はここまでとなります。
設定お疲れさまでした!